Для работы с контентом тебе очень часто придется пользоваться графическими редакторами. Почему во множественном числе? Потому что у одного редактора нет того, что есть у другого и может не работать то, что есть у третьего.
Графический редактор – это программа для работы с изображениями. В каждой программе свой набор инструментов и возможностей. Они позволяют создавать, просматривать, редактировать и обрабатывать изображения на компьютере. Некоторые редакторы нужно устанавливать на ПК, некоторые уже предустановлены вместе с операционной системой – Paint, например, но есть и онлайн-редакторы, которые отлично справляются с необходимыми нам задачами.
Я расскажу только о трех программах, которыми пользуюсь сама практически ежедневно. Если у тебя есть свой любимый графический редактор, который справляется со всеми задачами по контенту – прекрасно! Пользуйся тем, что подходит именно тебе и обязательно поделись с нами этой программой в чате телеграма. Но помни, что программа должна быть удобной, а главное эффективной!
ВАЖНО! У любой программы есть определенные системные требования для ПК. Перед установкой обязательно ознакомься с ними. Если ПК не соответствует минимальным требованиям программа будет работать некорректно или не будет работать совсем.
Начнем с самого тяжелого – Photoshop
Этот редактор многофункциональный, сложный и очень требовательный. Если твой компьютер подходит по параметрам программы, смело устанавливай его и изучай функции необходимые для работы с контентом. Советую пользоваться английской версией программы, так как, чаще всего, все обучения или видео-шпаргалки на Youtube показывают на английских версиях. Не переживай, если не знаешь английский язык, в фотошопе для повседневной работы с контентом достаточно выучить несколько горячих клавиш.
Ctrl + N – создать новый документ (File — New…)
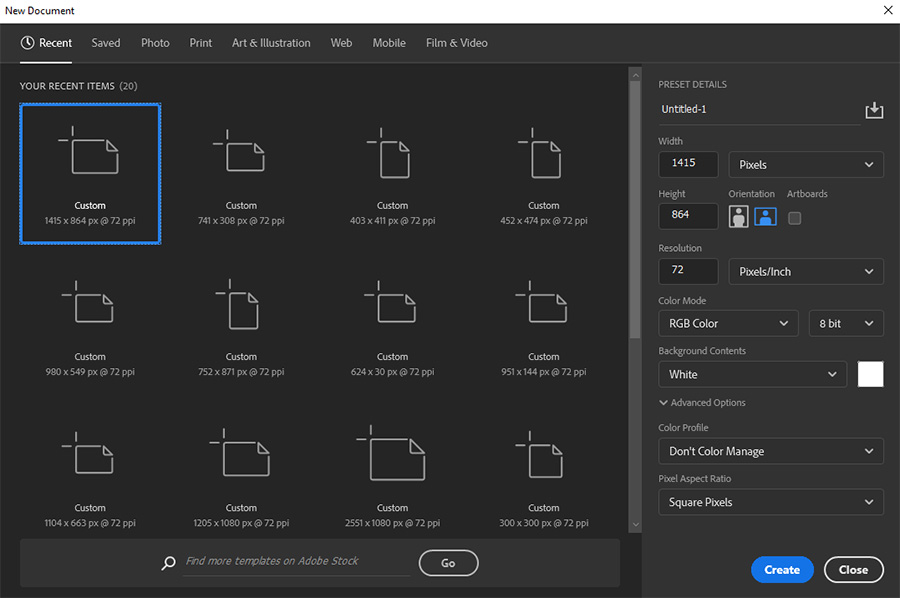
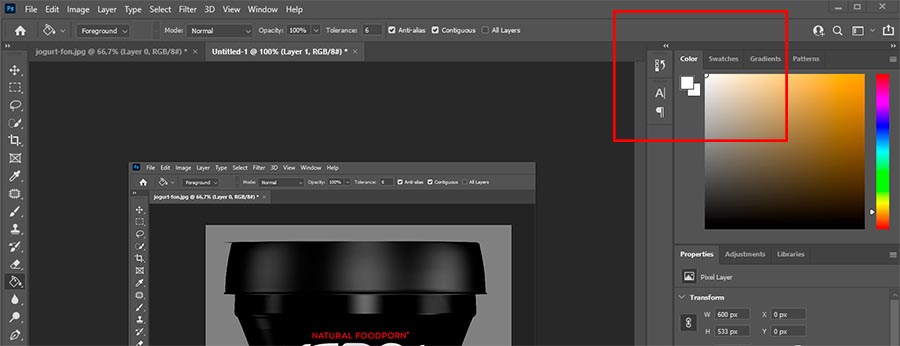
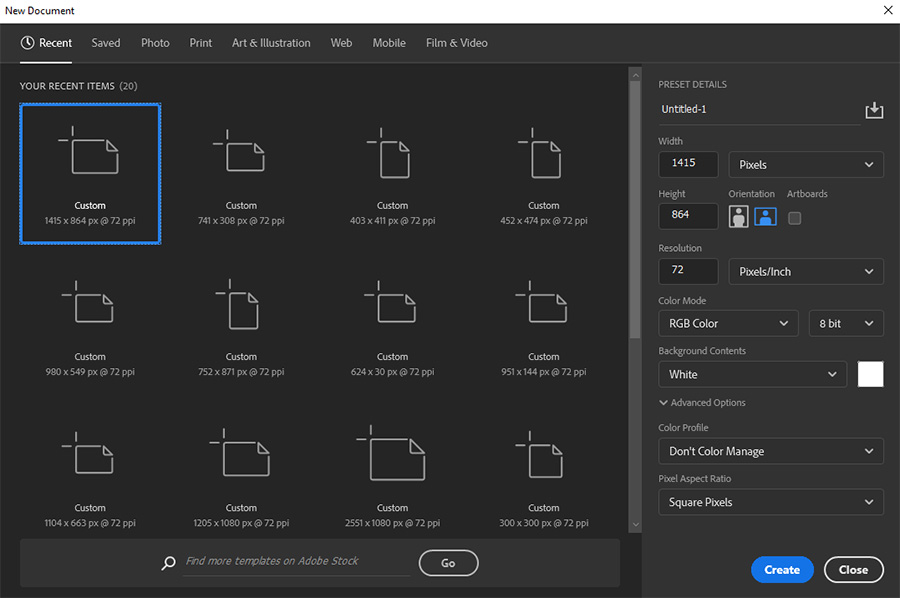
После нажатия на горячие клавиши открывается окно создания нового документа.

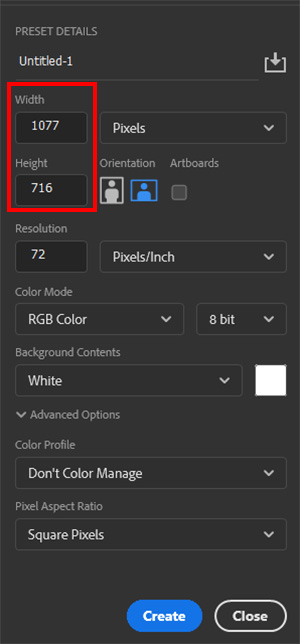
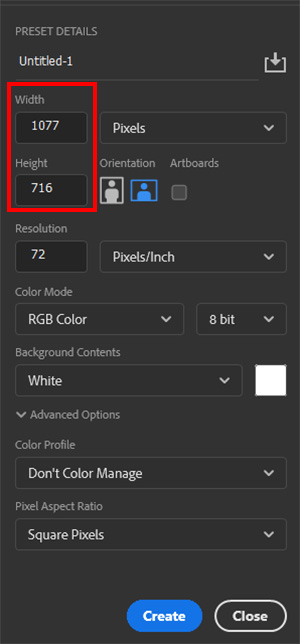
Тут нужно изменить только размер документа в полях Width и Height в правой части окна.

Задаем необходимые размеры и нажимаем «Create» (Создать) или Enter на клавиатуре.
Размеры, чаще всего, прописаны в техническом задании. Если размеров нет, советую, уточнить этот момент у заказчика. Если заказчик не дает конкретных размеров, старайся выбрать один размер для всех изображений на сайте.
Примечание. Как быстро начать работать со скриншотом, который ты сделал при помощи горячих клавиш Win+Shift+S (эта функция доступна в версиях Windows 10 и выше). После того, как сделаешь скриншот, сразу же перейди в Photoshop и создай новый документ (Ctrl+N). В полях, где указаны размеры документа, автоматически проставится размер скриншота. Нажми «Create» или Enter на клавиатуре, затем вставь скриншот (Ctrl+V).
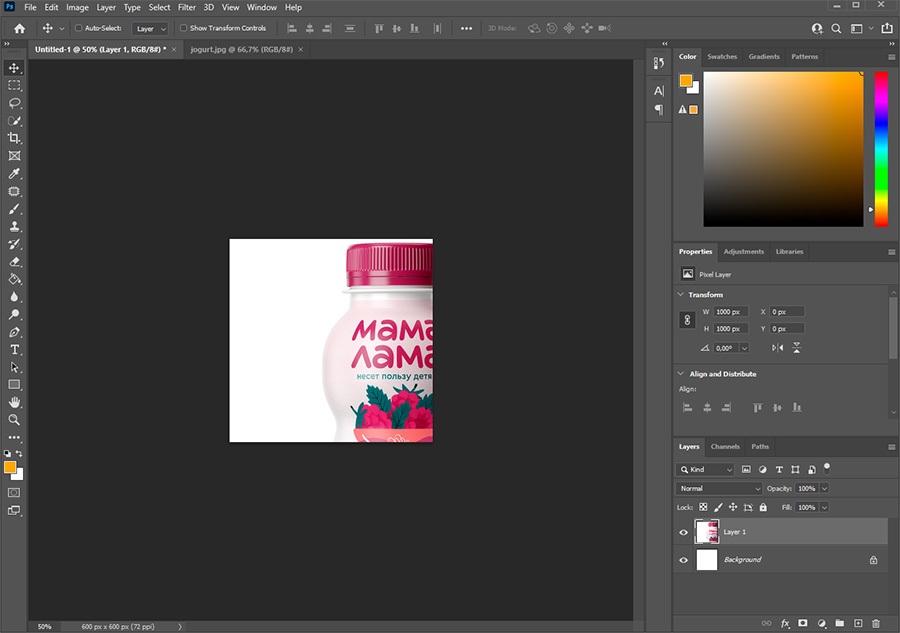
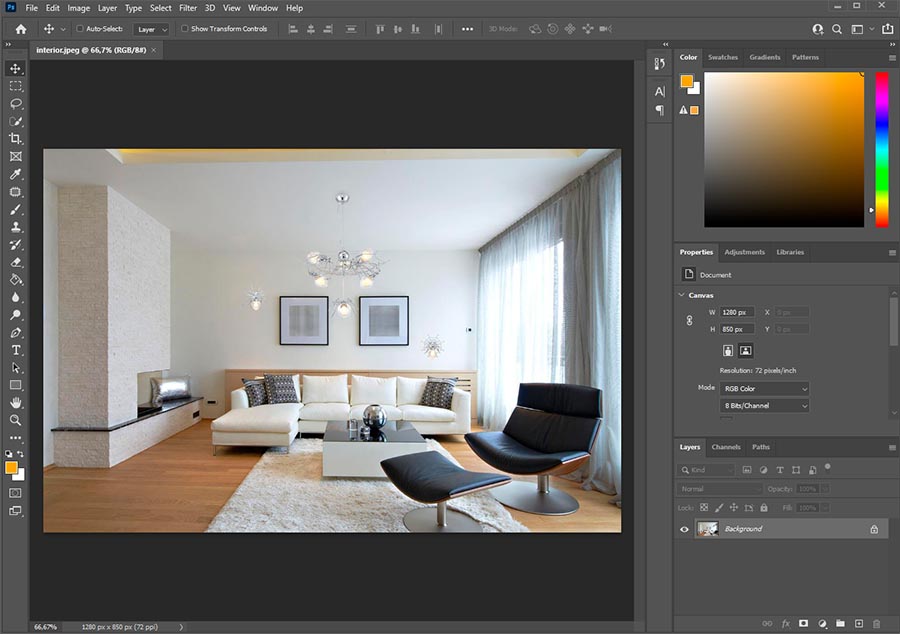
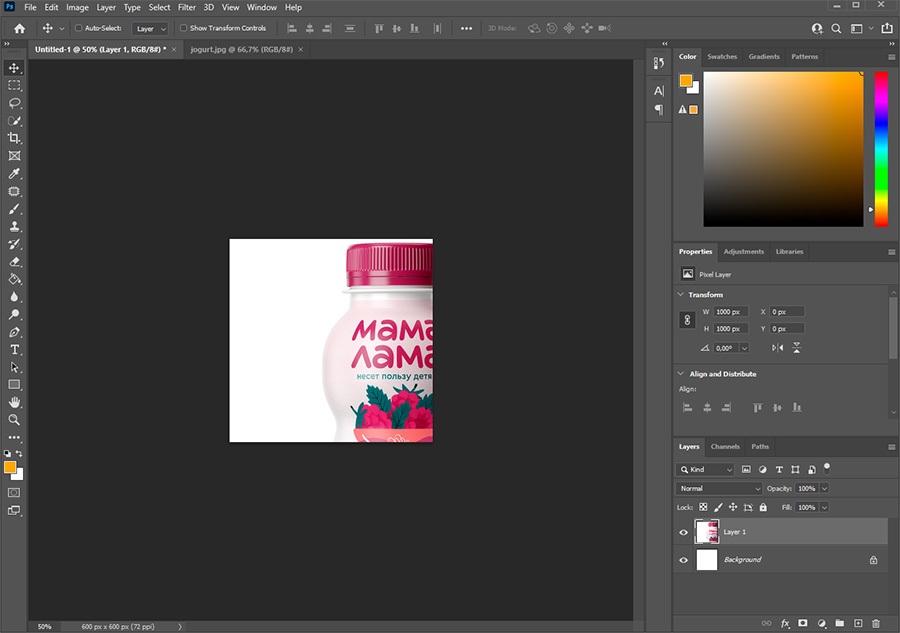
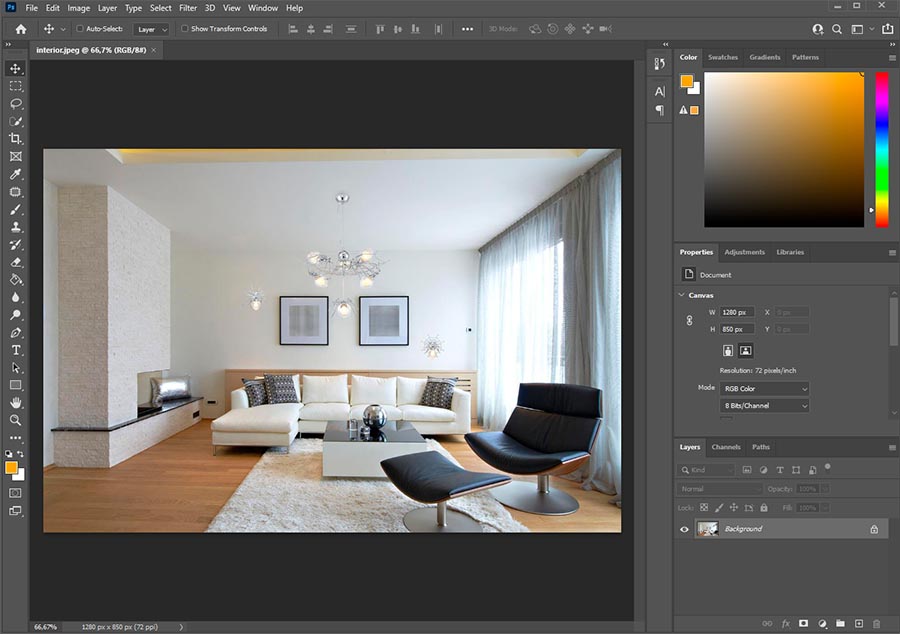
После создания документа открывается рабочее поле.
Дальше покажу на примере реального заказа.
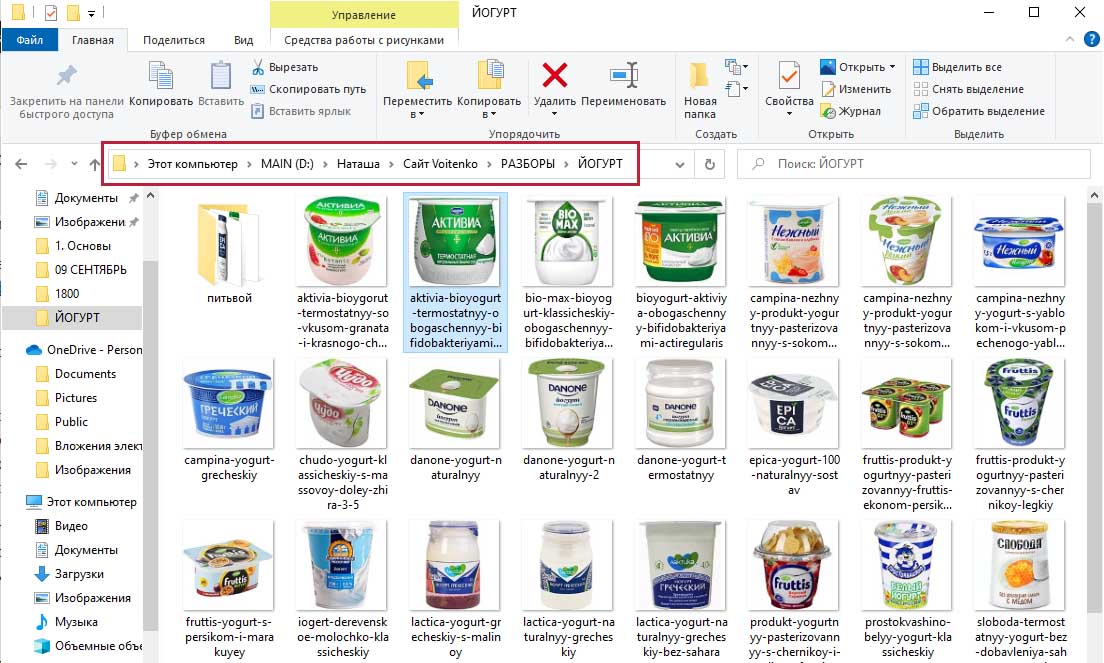
Для карточек товаров необходимо установить изображения продуктов питания.
Параметры: размер 600х600px, не более 150 Kb; формат файла JPEG; белый фон; максимальное заполнение пространства без искажения картинки. 1 изображение = продукт с хорошо читаемой этикеткой в хорошем качестве.
Дано два продукта: «Йогурт Epica Мама Лама с малиной» и «Форель слабосоленая Русское море».
Изображения заказчик предоставил.
Создаем новый документ и задаем ему размеры 600x600px.
Берем первое изображение и добавляем его в документ. Это можно сделать двумя способами:
- Просто перетащить изображение из папки на белое поле в фотошопе;
- Сложный путь:
— Открыть изображение как новый документ (File – Open… в открывшемся окне выбрать нужное изображение и нажать «Открыть» — если появилось окошко Missing Profile нажать «ОК»). Изображение открылось как новый документ.
— Нажимаем Ctrl + A появится бегающая пунктирная линия вокруг всего документа.
— Нажимаем Ctrl + C. Изображение скопировалось.
— Переходим в документ с настроенными параметрами.
— Нажимаем Ctrl + V. Изображение вставляется.
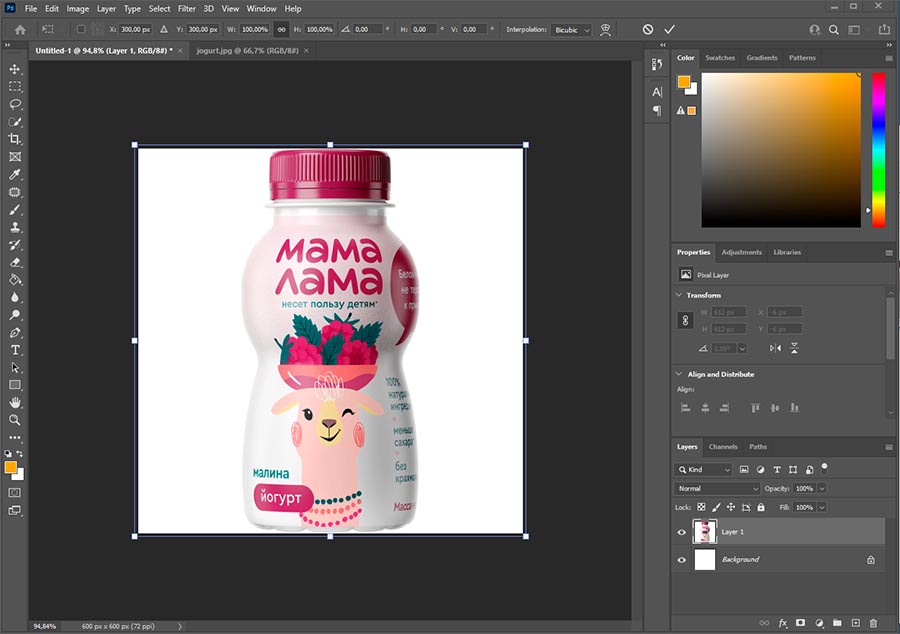
В обоих случая изображение будет либо больше, либо меньше заданного по нужным нам размерам поля. Его нужно скорректировать.

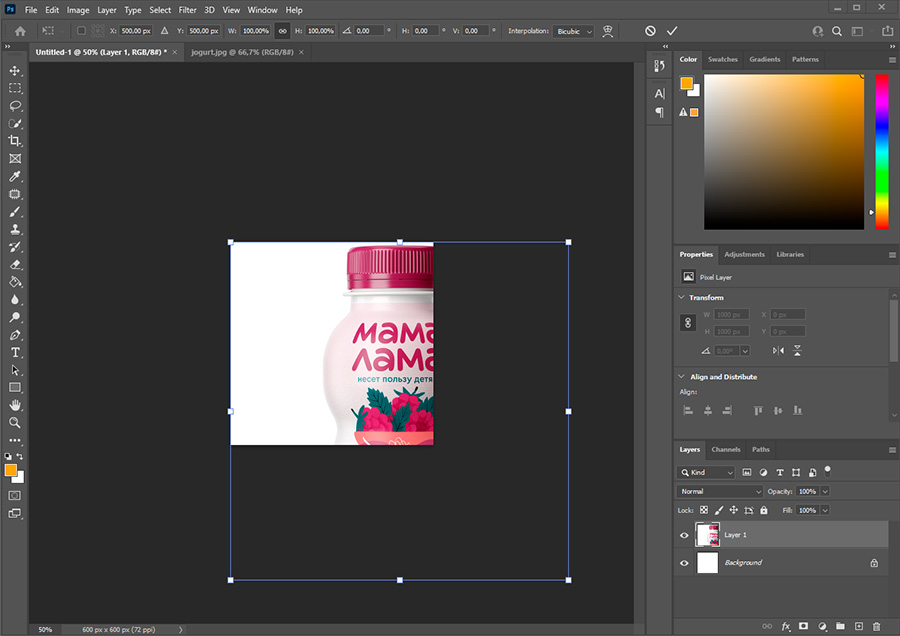
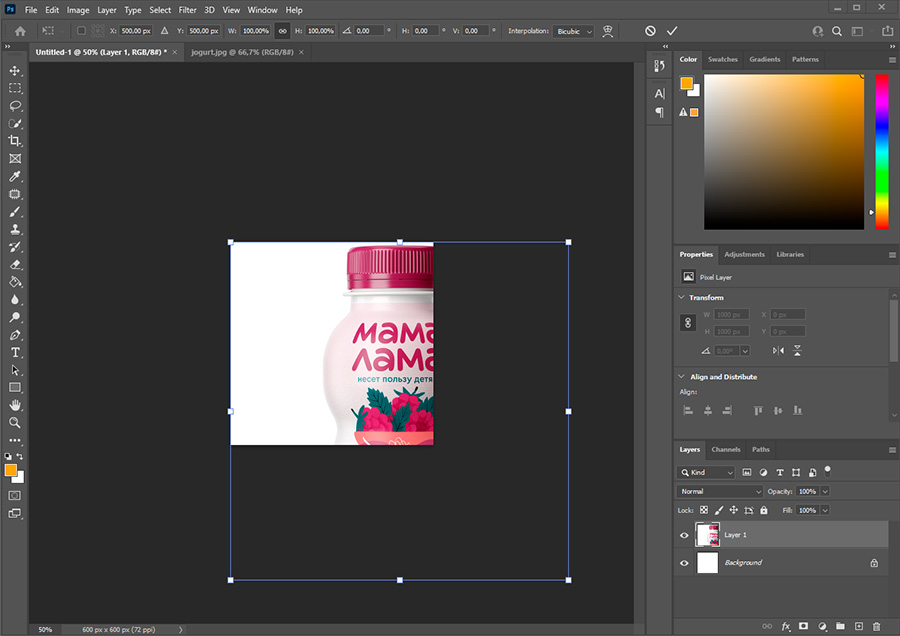
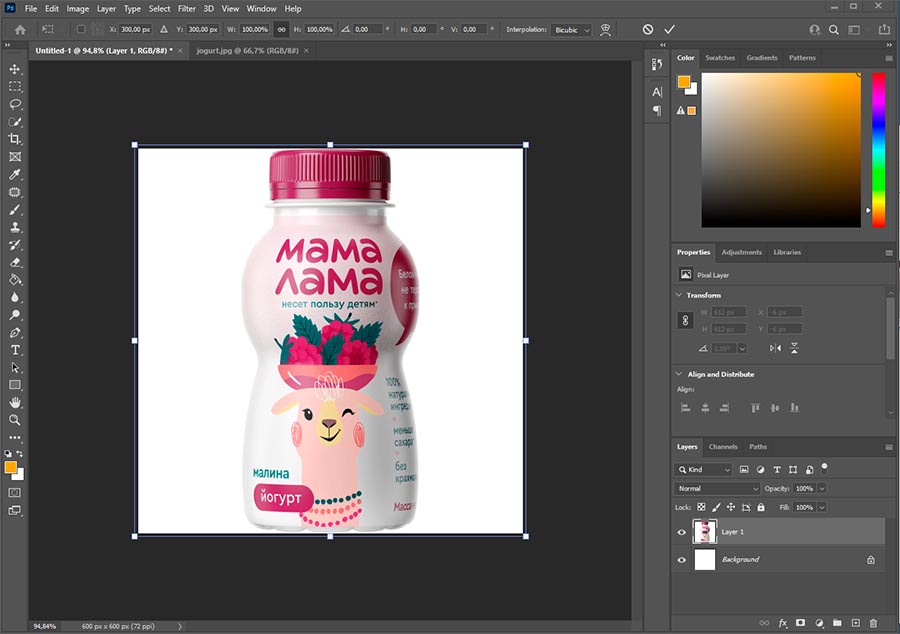
Нажимаем Ctrl + T. Изображение выделяется синей рамкой.

Чтобы приблизить или удалить изображение зажми Alt и крути колесико мышки.
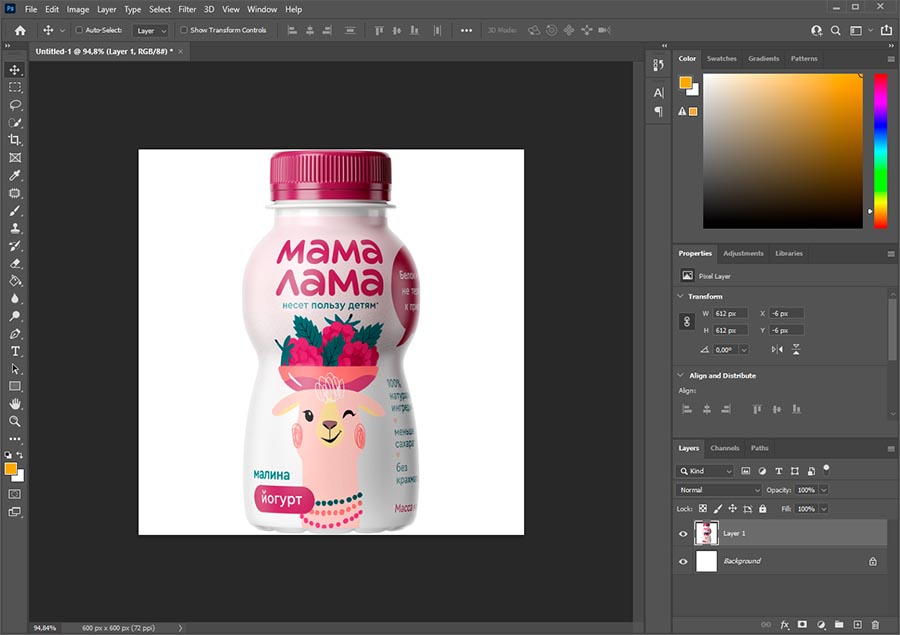
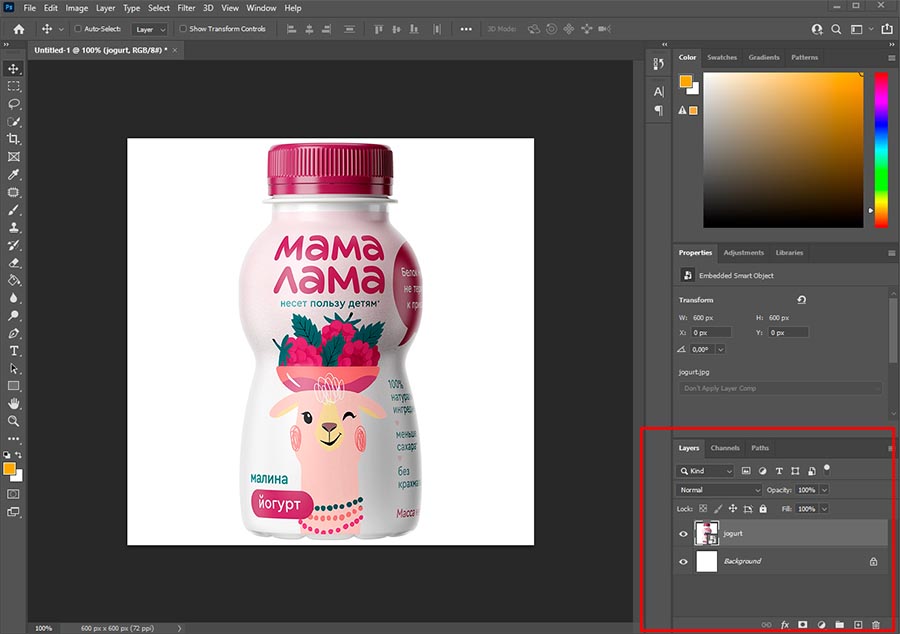
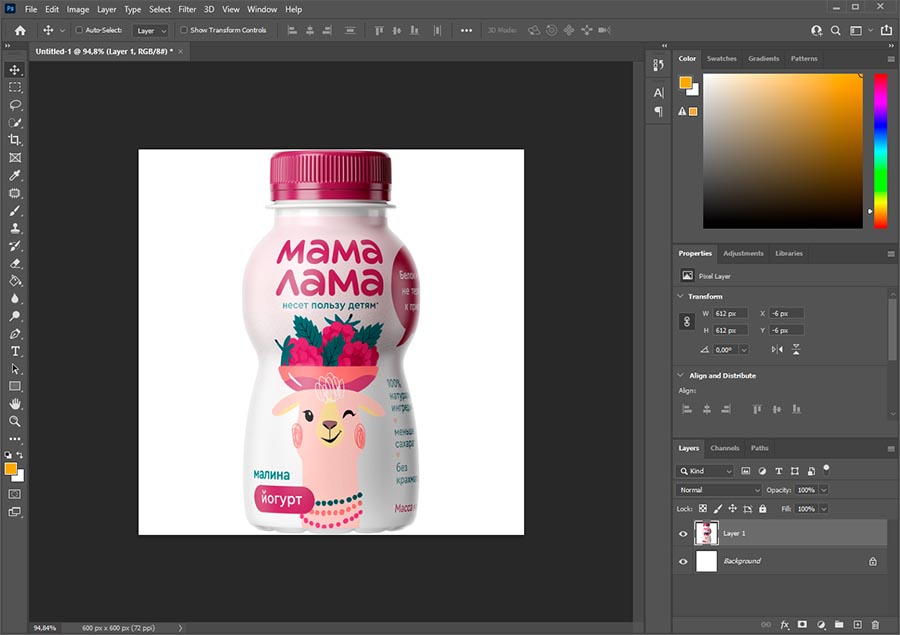
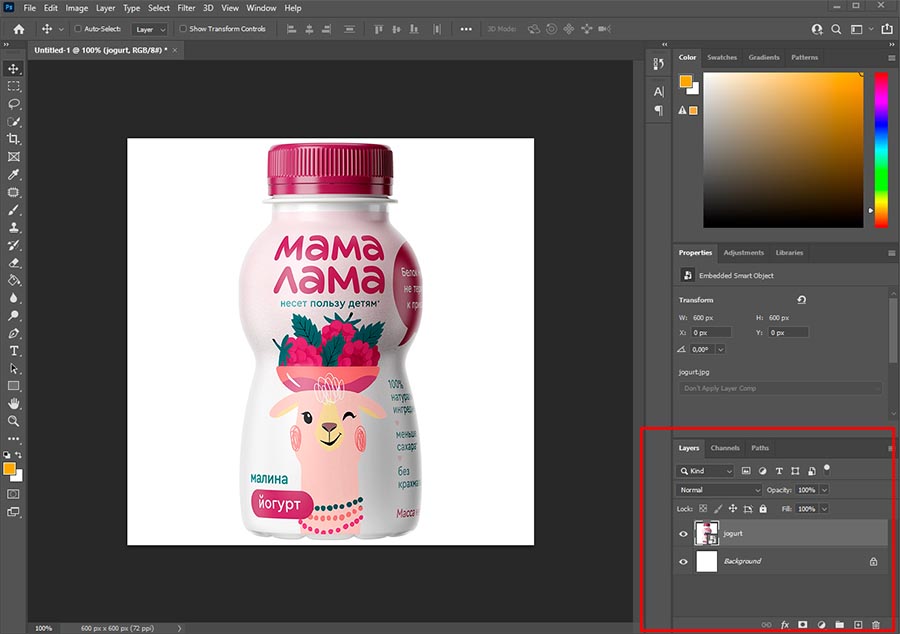
Чтобы уменьшить размер картинки «схватись» за маленький квадратик в углу изображения и потяни вниз. Чтобы поставить изображение четко по центру отпусти квадратик, наведи курсор на изображение, зажми ЛКМ (левая кнопка мыши) и просто перетащи картинку в нужное место. Помним, что по заданию нам нужно максимально заполнить пространство. После того, как уменьшишь/увеличишь изображение до нужного тебе размера и разместишь его по центру, нажми Enter и синий квадрат исчезнет. Вот что получается.


Если изображение тебя устраивает нужно его сохранить.
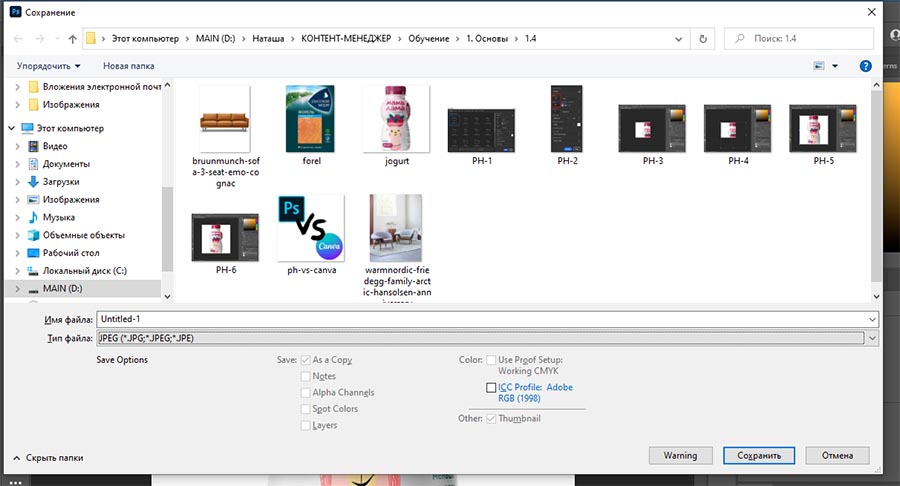
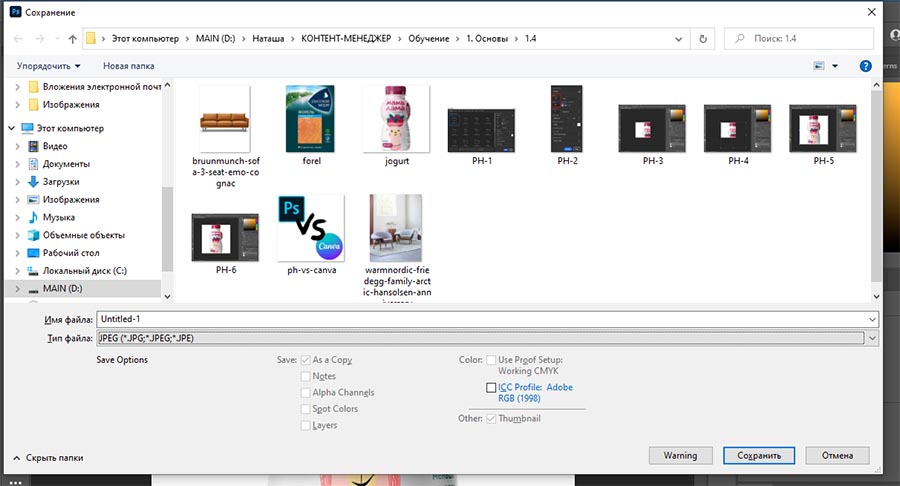
Нажми Ctrl + Shift + S и появляется окно, где нужно указать путь сохранения файла и его формат. Тут важно изменить тип файла, выбрав JPEG (*.JPG;*.JPEG;*.JPE) и написать его название. После чего нажать Enter или кнопку «Сохранить».

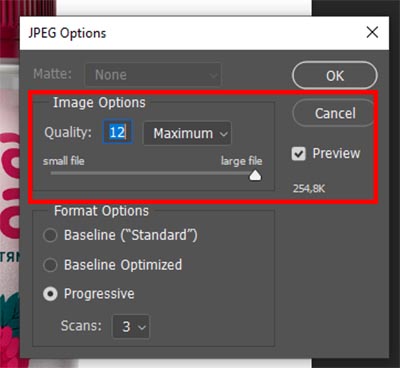
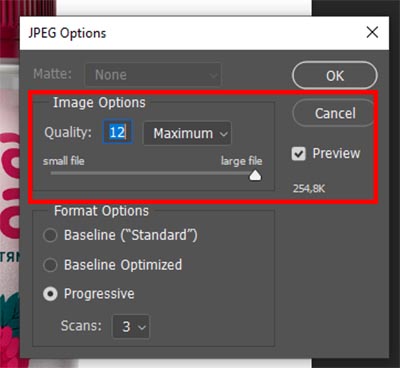
Появится новое окно «JPEG Options» в котором можно поставить качество изображения (Quality) при помощи цифры или ползунка. Помни, что по заданию изображение не должно быть тяжелее 150 Kb (в этом окошке Kb обозначаются просто буквой К, соответственно Mb будут обозначаться буквой М).

Установи значение Quality на 6 – это самый оптимальный вариант. Ну а если при Quality 6 вес изображения больше заданных 150Kb, то уменьшай значение. После чего нажимай Enter или «ОК» и изображение сохранится.
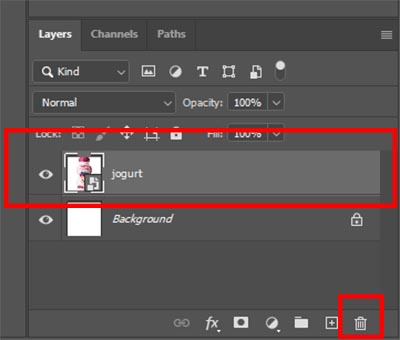
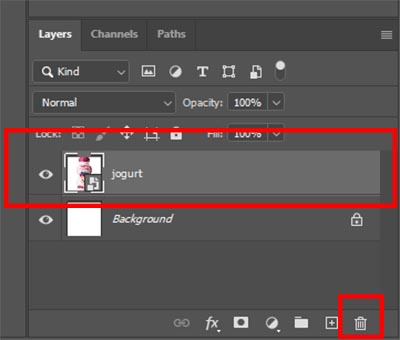
Примечание. Если тебе нужно сделать несколько изображений такого формата, то чтобы не создавать несколько раз исходную рабочую область 600x600px, можно просто удалить изображение, с которым ты только что работал. Это можно сделать в правом нижнем углу.

В этом блоке отображаются Слои документа (Layers). Выдели нужный тебе слой, в данном случае jogurt (он будет светлее) и нажми кнопку Delete или значок Корзины в правом нижнем углу панели. Слой с изображением йогурта удалится и останется белое рабочее поле.

Готово! Твое первое изображение по ТЗ сделано. Если твой компьютер подходит под системные требования Photoshop, то сделай второе изображение самостоятельно. Файл с картинкой есть в конце лекции.
Бывает так, что по заданию нужно привести несколько фотографий к единому размеру.
В таком случае не нужно создавать новый документ, а просто перетащи нужные фотографии в поле Photoshop или нажми File – Open…
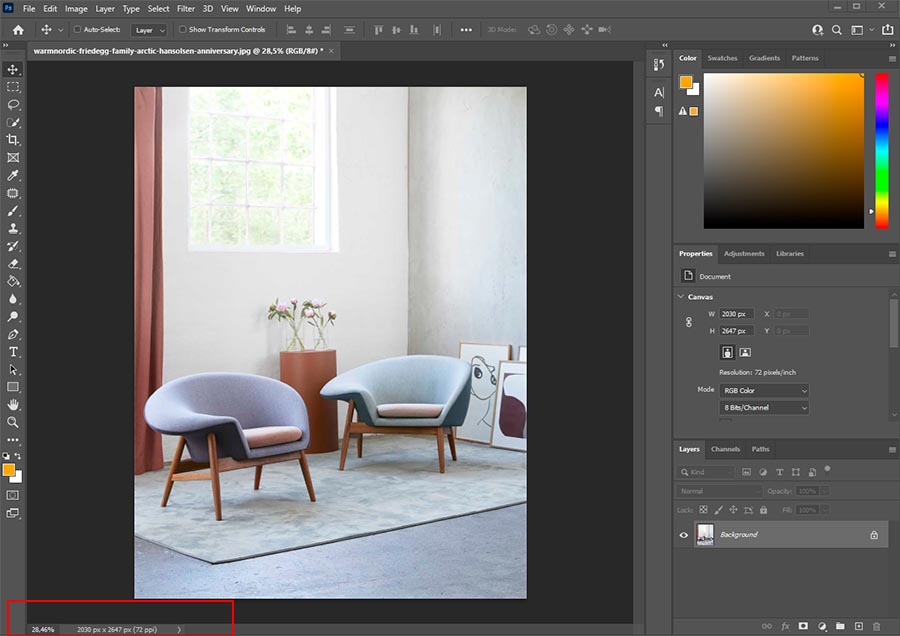
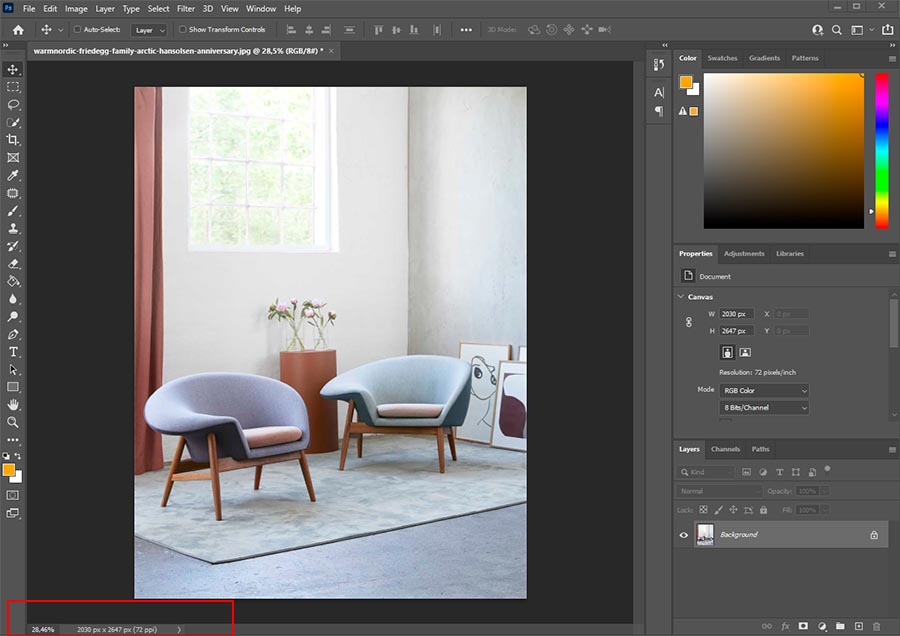
У меня есть изображения с мебелью в интерьере, которые нужно привести к единому размеру 1080x1440px. При этом вес изображения не должен превышать 150Kb.
После загрузки изображения его размер можно увидеть в левом нижнем углу.

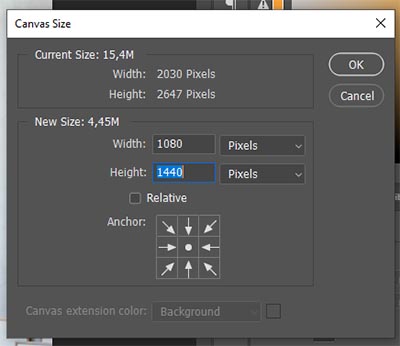
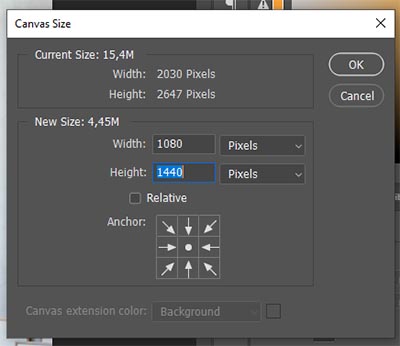
Для того чтобы поменять размер изображения нужно нажать Alt + Ctrl + C или image – Canvas Size…
В появившемся окне установить нужные размеры изображения и нажать «ОК».

Далее сохраняем по той же схеме, что и предыдущее изображение йогурта Ctrl + Shift + S.
Еще один вариант работы с изображением — кадрирование. Например, исходное изображение горизонтального формата, а по заданным в ТЗ размерам нужен вертикальный формат. Смотрим на примере.

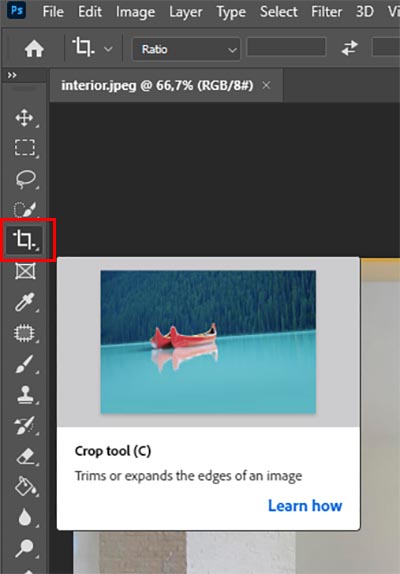
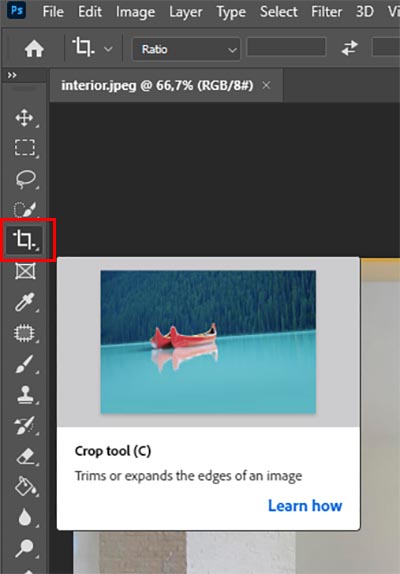
Для того чтобы сделать изображение с нужными параметрами воспользуйся инструментом Crop Tool (горячая клавиша «С»). Его можно найти на левой панели инструментов.

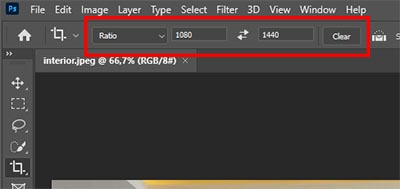
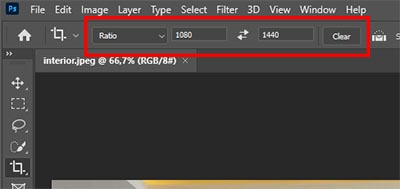
После того как ты выбрал этот инструмент, на верхней панели, над рабочим полем появилась новая панель с параметрами этого инструмента. Там ты пишешь необходимые параметры. Они сохранятся для этого инструмента до того момента, пока ты не нажмешь кнопку «Clear». Этот параметр задает пропорции, но не делает изображение такого же размера.

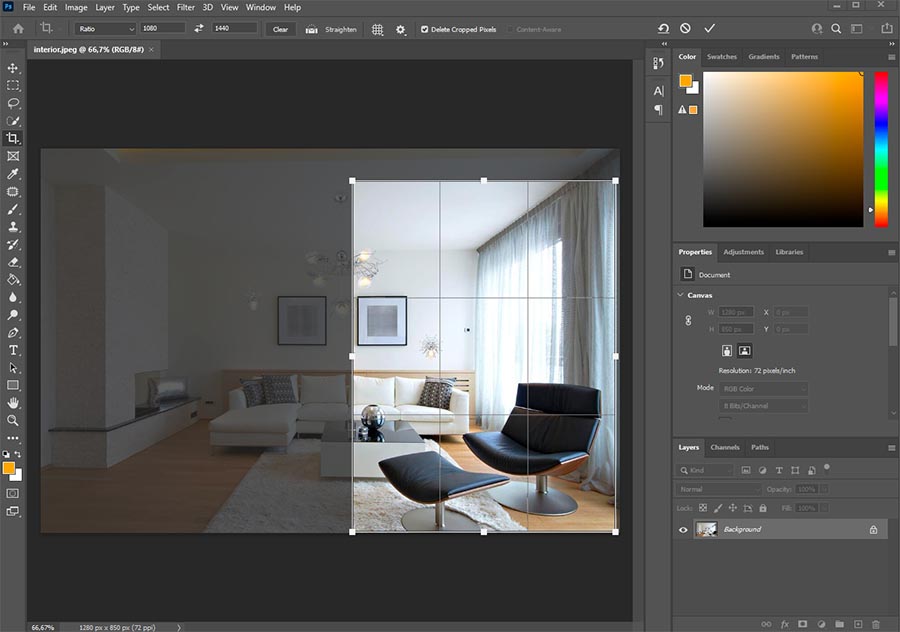
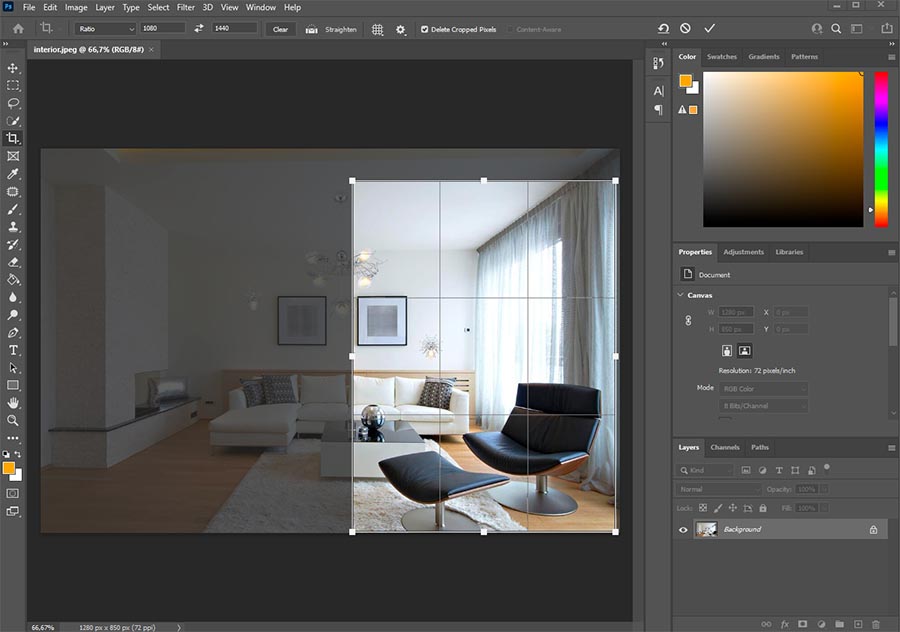
Теперь переходи на поле с изображением, зажимай ЛКМ и тяни, пока не получишь желаемый результат. Менять размер поля можно с помощью кубиков на углах заданной области, перемещать область можно при помощи зажатой ЛКМ.

Кадрируй изображение и нажимай Enter (в примере я решила, что главным объектом у меня будет кресло).
Теперь задай нужные размеры. Ты уже знаешь, как это делать из примеров выше (Alt + Ctrl + C).
А сейчас то, что отличает Photoshop от других графических редакторов. В нем можно легко выбелить фон у изображения.
Так как контент-менеджер работает с карточками товаров, то очень часто ты будешь сталкиваться с проблемой недостаточно белого фона на исходном изображении.
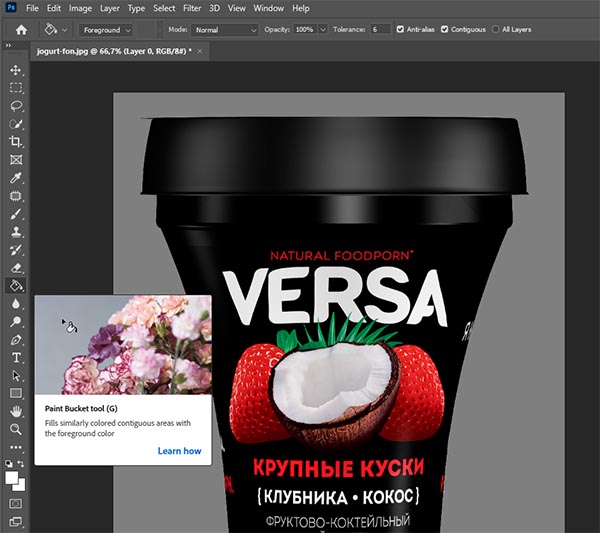
Например, дано изображение на сером фоне, нужно сделать фон белым.

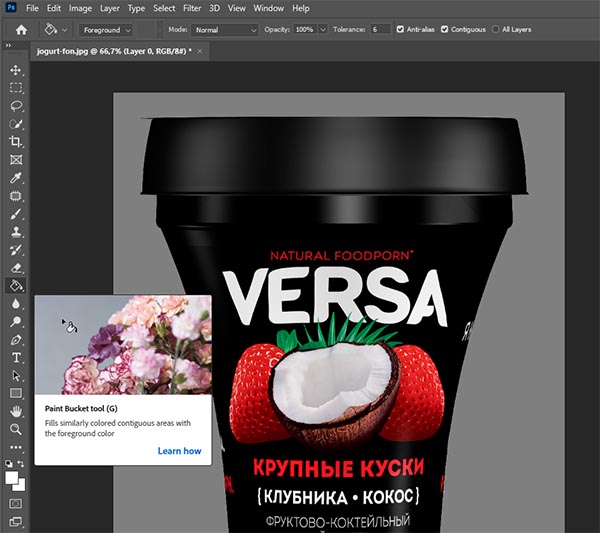
Загрузи изображение в фотошоп и выбери инструмент Заливка Paint Bucket Tool (горячая клавиша G).

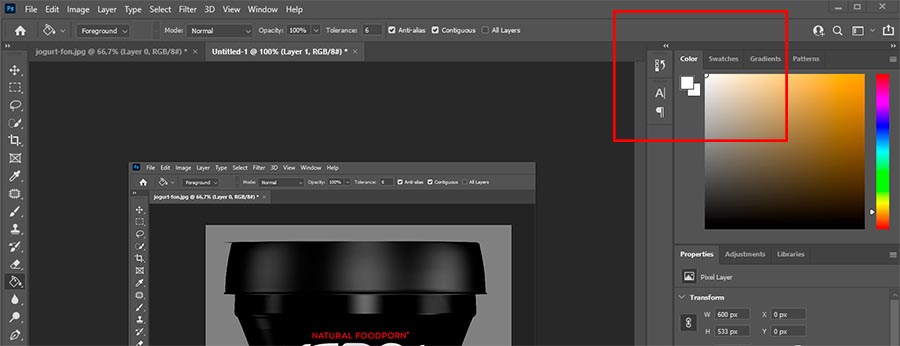
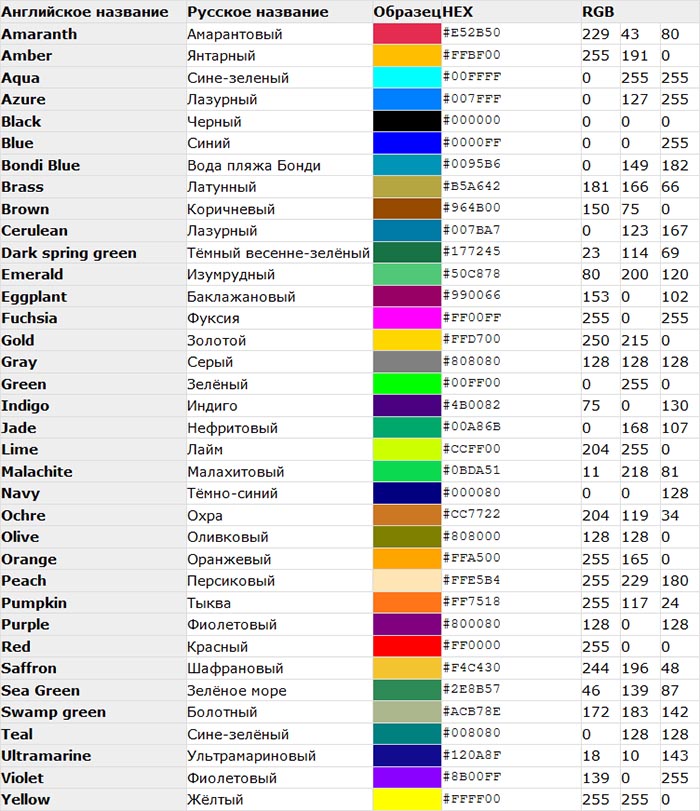
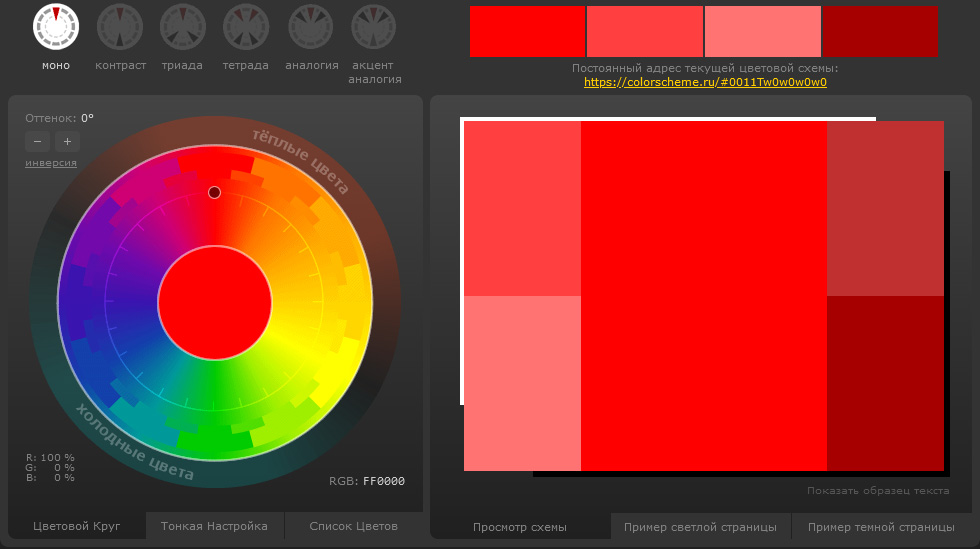
На правой панели инструментов в разделе Color выбери белый цвет.

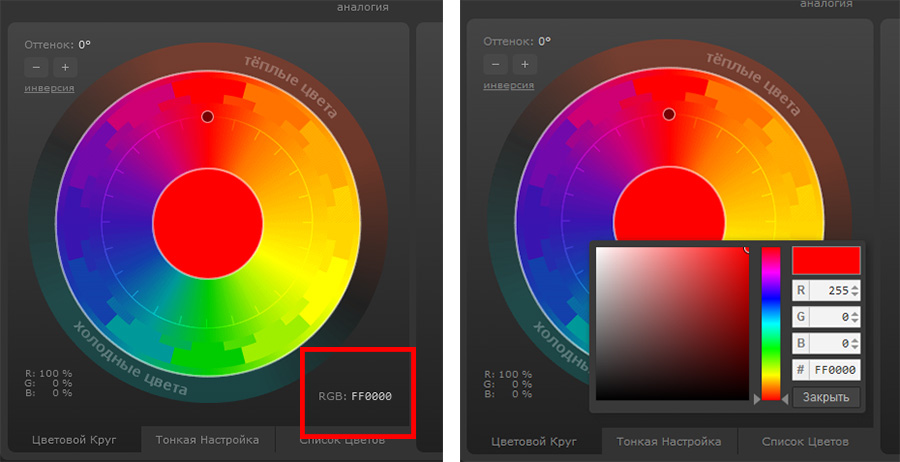
Можно просто перетащить кружочек в левый верхний угол, а можно нажать на верхний маленький квадратик и откроется панель Color Picker на которой можно установить цвет RGB или HEX.
После того как выберешь белый цвет, просто наведи курсор на серый участок фона и нажми 1 раз ЛКМ. Весь фон автоматически окрасится в белый цвет.
Сохрани получившийся результат.
Это лишь малая часть возможности фотошопа, но этих базовых знаний вполне достаточно для того, чтобы эффективно работать с контентом.
В Photoshop я делаю 95% своей работы по контенту, поэтому советую не бояться и как можно скорее освоить этот универсальный инструмент.
Но бывает так, что некоторые вещи, все-таки приходится делать на сторонних сервисах и в других программах.
Например, Paint (Paint 3D)
Предустановленная программа, которая есть на каждом ПК с операционной системой Windows.
Ты всегда можешь найти ее через кнопку «Пуск» в левом нижнем углу экрана. Поискав в открывшемся списке программ.
Для чего мне нужна эта программа. Удивительно, но Photoshop не поддерживает формат .HEIC, который появился в 2017 году. Поэтому приходится использовать вот такой костыль в виде Paint’a чтобы перевести изображение из формата .HEIC в формат .JPEG и уже дальше работать с ним в Photoshop. По сути, это все, что я делаю в Paint. Но есть несколько инструментов которые могут помочь тем, у кого не стоит фотошоп.
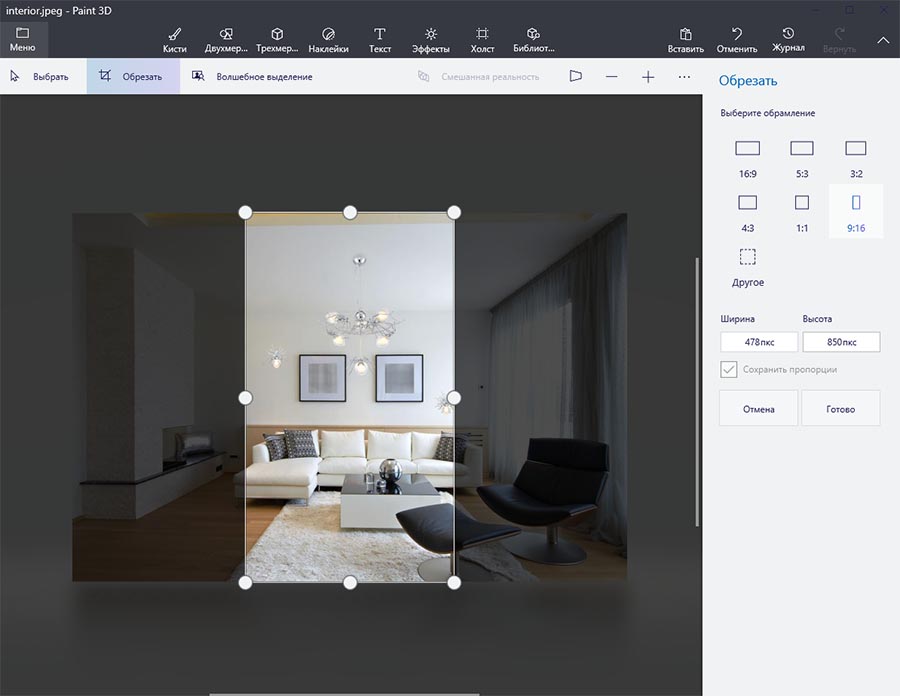
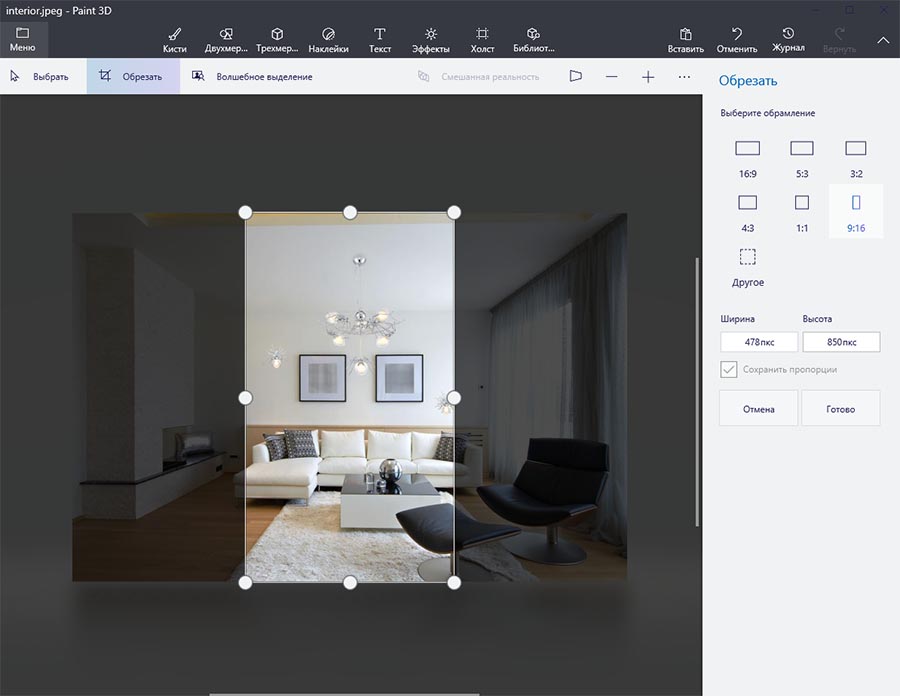
Инструмент «Обрезать» кадрирует изображение, но нужно знать пропорции, т.к у него есть ограничение по пикселям.

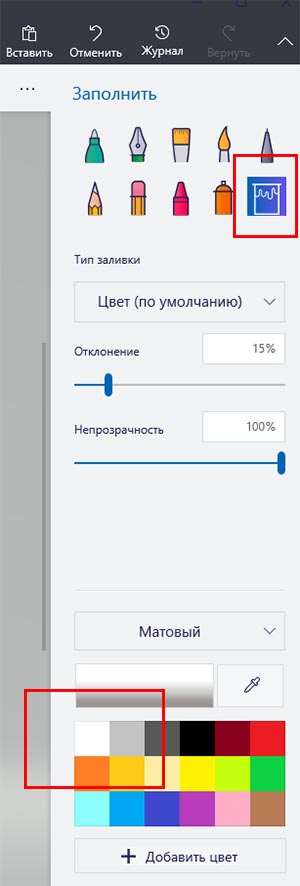
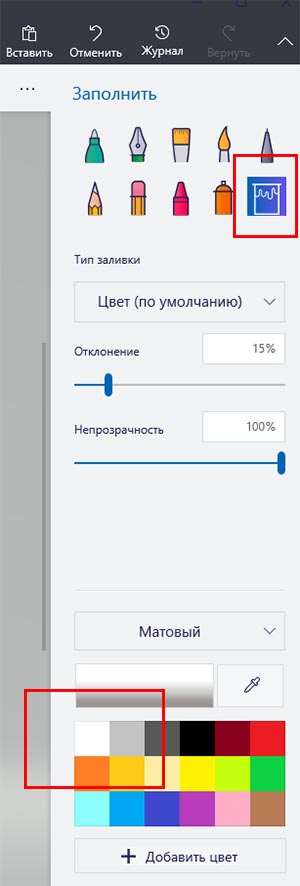
В Paint можно изменить цвет фона. Эта функция появилась недавно, но, думаю, что она вполне может заменить фотошоп. Чтобы поменять цвет фона выбери Ведро на правой верхней панели инструментов, выбери белый цвет в палитре в правом нижнем углу и нажми ЛКМ по области, где нужно поменять цвет.

К сожалению, Paint не поможет нам в быстрой работе с контентом, так как его функционал весьма ограничен.
Еще одним универсальным рабочим инструментом для себя я выбрала онлайн-редактор Canva.
Отличный вариант для работы с готовыми изображениями, можно создать рабочее поле и добавлять на него изображения (так же как мы делали в фотошопе на примере йогурта). Но, к сожалению, кадрировать изображения в нем дольше чем в фотошопе, а фон у изображения и вовсе никак нельзя поменять.
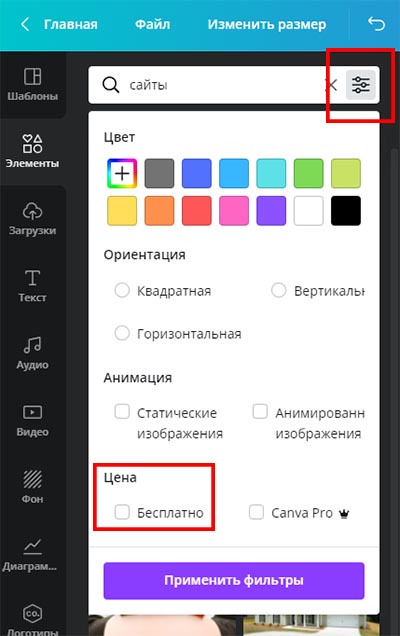
Еще один плюсом этого сервиса является его база фотографий. Часто бывают такие заказы, где заказчик не дает готовых изображений, а просит найти их самостоятельно в интернете. В Canve это делать легко и удобно, но тут есть еще один минус – частично платный контент. Это не страшно, потому что бесплатная база там достаточно большая, плюс есть возможность добавлять собственные изображения. Сервис достаточно простой и в нем может разобраться каждый.
А еще он умеет открывать формат .HEIC
Давай пройдем процесс регистрации и познакомимся с интерфейсом получше.
Зайди на сайт canva.com и в правом верхнем углу нажми кнопку «Зарегистрироваться».
Далее выбери для вас удобный способ регистрации и создай свой аккаунт (если у тебя его еще нет).
После регистрации ты попадешь в главное меню сервиса, где будут сохраняться все твои созданные дизайны.
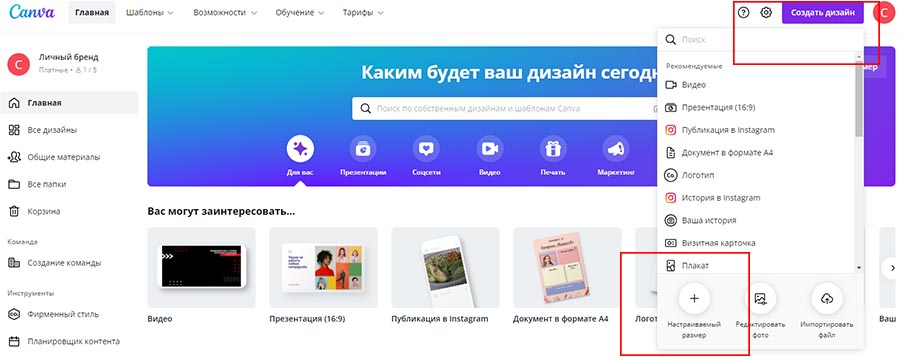
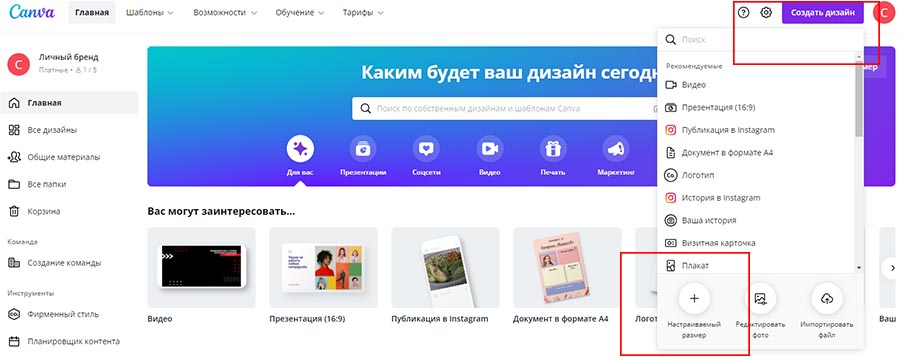
Нас интересует раздел «Создать дизайн» в правом верхнем углу сайта. В выпадающем окне выбери «Настраиваемый размер».

Далее задай нужный размер файла, например 600х600px (как по ТЗ для продуктов) и у тебя открывается рабочая область.
На правой панели инструментов достаточно простой интерфейс и удобная система поиска по ключевым словам.
В разделе «Загрузки» можно добавлять собственные изображения нажав кнопку «Загрузить медиа» или просто перетащив изображение на рабочую область. Изображение добавится в загрузки и теперь достаточно просто на него нажать, и оно добавится на рабочую область, где ты уже можешь его кадрировать так как необходимо. Тут принцип такой же как в фотошопе – просто тяни за края изображения пока не получится нужный размер.
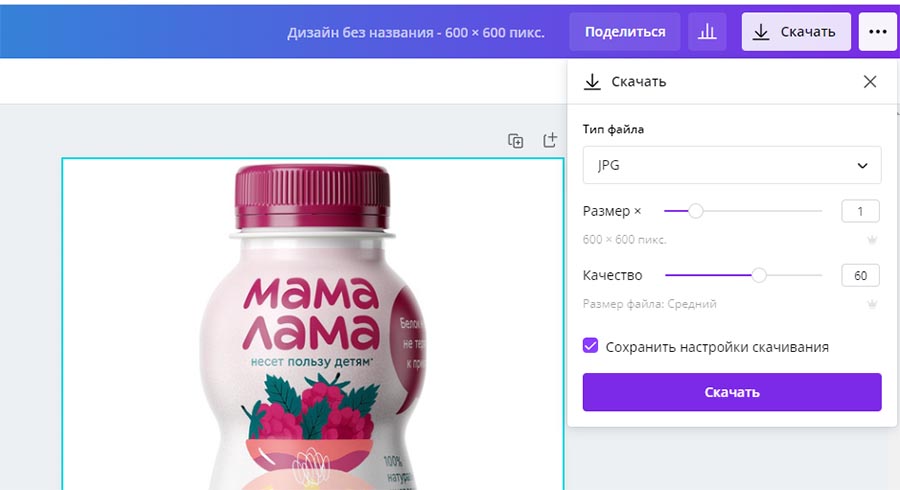
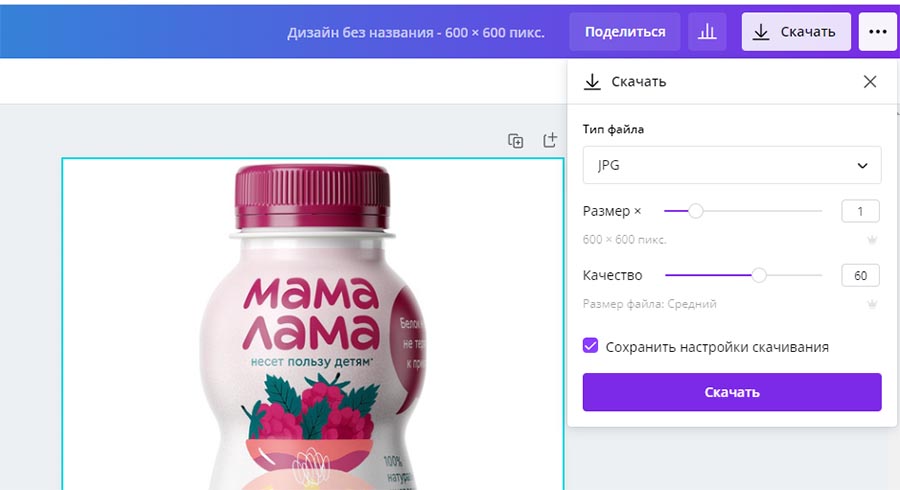
Чтобы сохранить изображение нужно нажать кнопку «Скачать» в правом верхнем углу экрана и в выпадающем списке выбрать Тип файла — «JPG». Ползунок Качество можно не трогать, а кнопку «Сохранить настройки качества» можешь использовать по желанию. Она очень выручает, когда нужно сделать несколько изображений в заданном формате.

Работа с контентом немного творческий и достаточно трудоемкий процесс, но когда у тебя в запасе есть несколько вариантов решения одной и той же задачи, то эффективность работы повышается в разы.
Задание
- Скачай изображения в самом конце урока
«Форель слабосоленая Русское море»
«Светлый интерьер»
«Йогурт VERSA на сером фоне»
- С помощью любого удобного для тебя способа сделай изображение по ТЗ «Форель слабосоленая Русское море».
ТЗ. Параметры: размер 600х600px, не более 150 Kb; формат файла JPEG; белый фон; максимальное заполнение пространства.
- С помощью любого удобного для тебя способа сделай изображение по ТЗ «Светлый интерьер».
ТЗ. Сделать изображение размером 1080х1440px. Кадрировать его таким образом, чтобы главным предметом на фото были рабочий стол со стулом.
- С помощью любого удобного для тебя способа сделай изображение по ТЗ «Йогурт VERSA на сером фоне»
ТЗ. Сделать фон изображения белым цветом.
Готовые файлы присылай в телеграм. Обязательно задавай вопросы, и напиши свой отзыв об уроке в общий чат.
«Форель слабосоленая Русское море»
«Светлый интерьер»
«Йогурт VERSA на сером фоне»




















 Например:
Например:
















































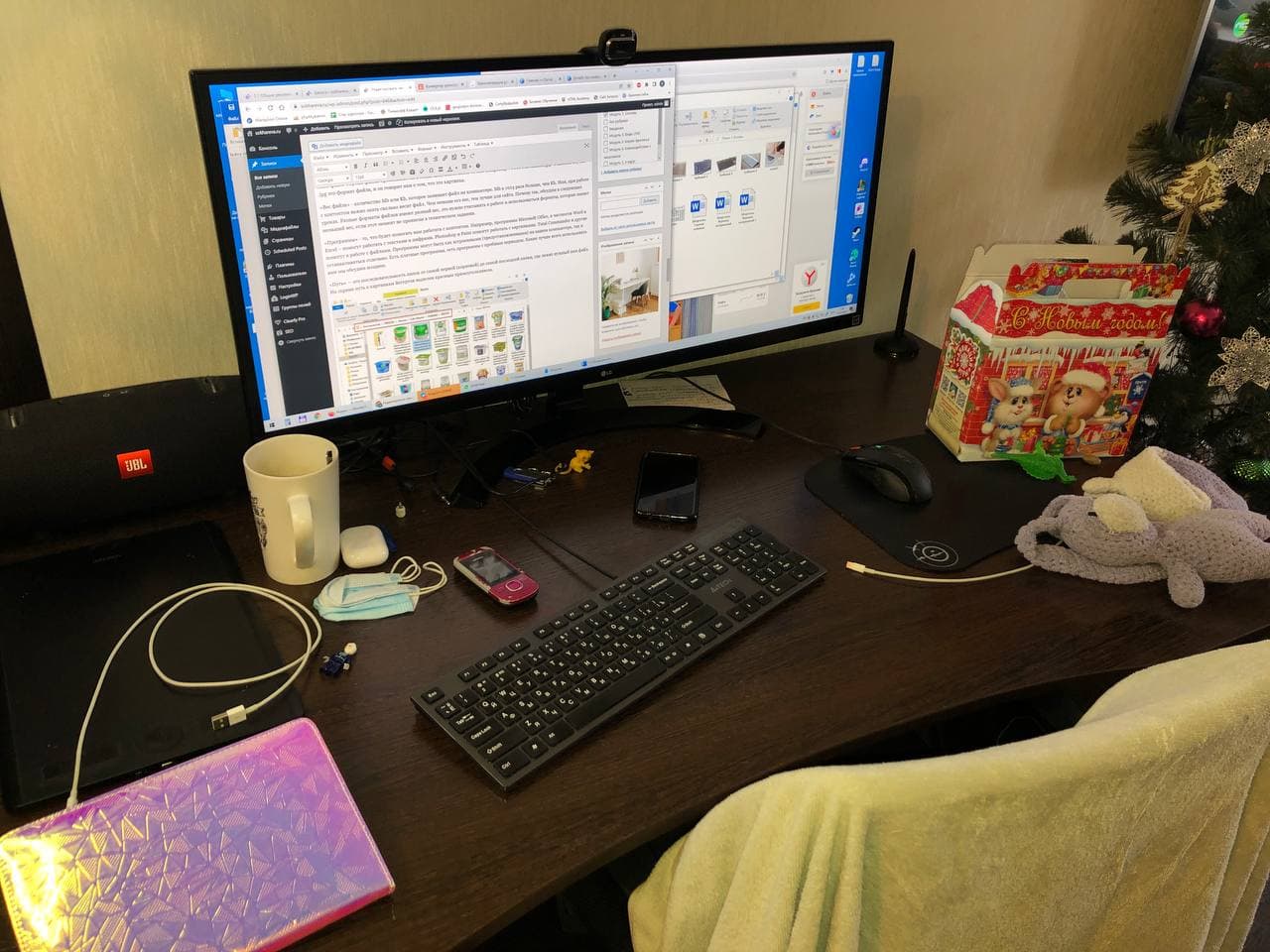
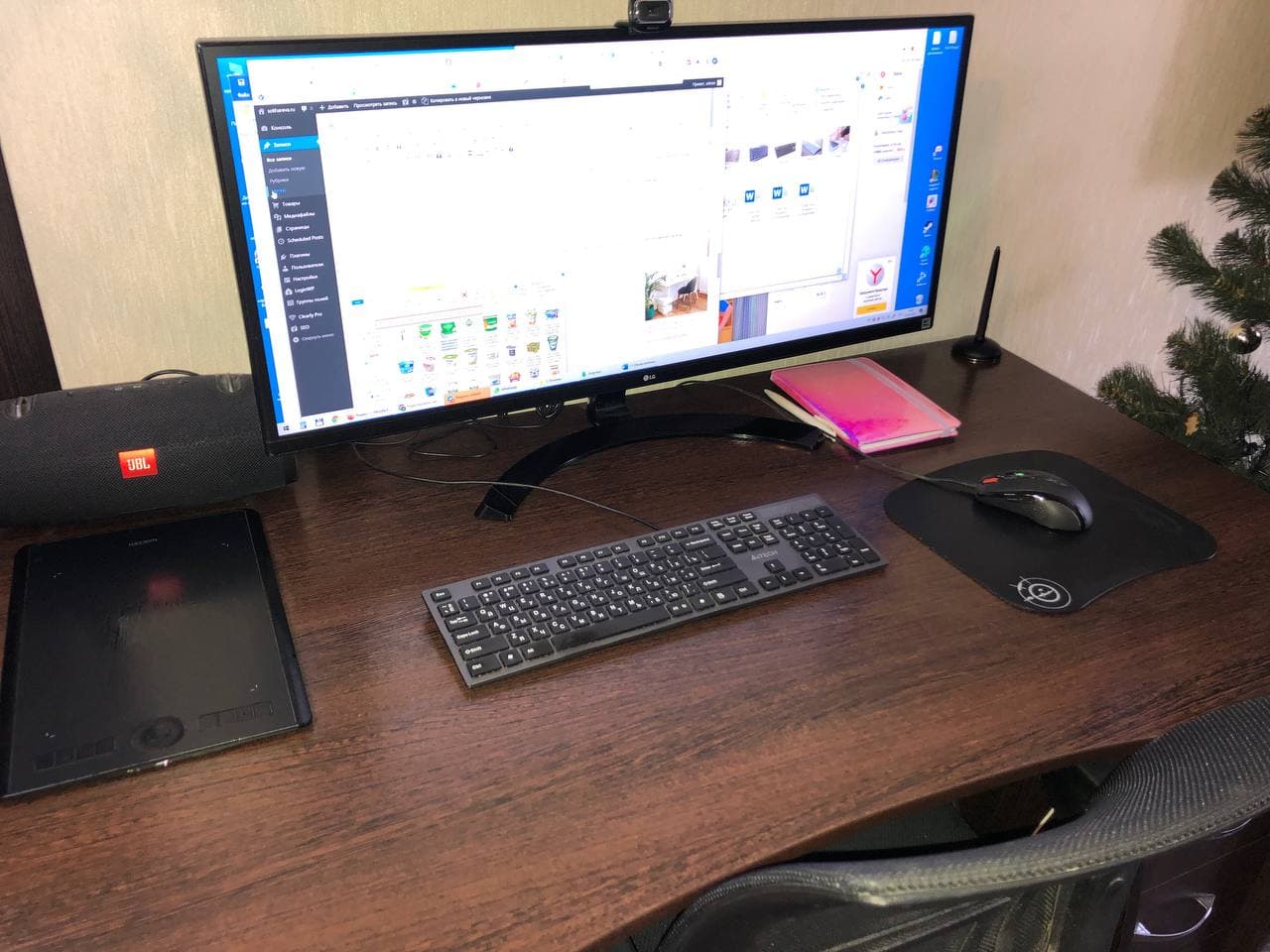
 1. Клавиатура Apple. Красивая, тонкая, безумно дорогая.
1. Клавиатура Apple. Красивая, тонкая, безумно дорогая. 2. Классическая клавиатура. Самый распространенный вариант для ПК. Дешевая, функциональная, с огромным ходом клавиш.
2. Классическая клавиатура. Самый распространенный вариант для ПК. Дешевая, функциональная, с огромным ходом клавиш. 3. Что-то среднее между красивой тонкой клавиатурой Apple и функциональной классической клавиатурой. Я использую именно такую клавиатуру, закупаю их сразу по 2 штуки, на случай поломки. Не дорого, функционально, с небольшим ходом клавиш. Модель А4Tech KV-300H
3. Что-то среднее между красивой тонкой клавиатурой Apple и функциональной классической клавиатурой. Я использую именно такую клавиатуру, закупаю их сразу по 2 штуки, на случай поломки. Не дорого, функционально, с небольшим ходом клавиш. Модель А4Tech KV-300H


 «Ссылка» — это адрес, который ведет пользователя на конкретную страницу или файл в интернете.
«Ссылка» — это адрес, который ведет пользователя на конкретную страницу или файл в интернете.