5. Информация на сайте и работа с ней
- Статическая и динамическая информация
— Статическая и динамическая информация
Основная мысль.
Статическая информация – это редко изменяема информация, которая выводится непосредственно в тексте самой страницы сайта вручную контент-менеджером (заголовки, блок с контактными данными и временем работы организации и пр.)
Динамическая информация – это часто изменяемая однородная информация, выводимая на страницах сайта с помощью специальных программных компонентов системы (карточки товаров, статьи, новости и пр)
— Общее и отличия
Оба типа информации можно редактировать в разделе «Сайт» (в визуальном редакторе)
Статические страницы находятся в разделе «Структура сайта» — «Файлы и папки».
Все динамические страницы находятся вне раздела «Структура сайта» и могут называться по-разному: Каталоги, Новости, Торговые предложения и т.д.
— Пример размещения информации
Основная мысль.
На статической странице допускается размещение как статической, так и динамической информации.
Чаще всего динамическую информацию выводят при помощи добавления компонентов, отвечающих за различные виды информации (тексты, картинки, иконки, ссылки и т.д.)
— Из чего состоит страница сайта
Структура сайта. Важно знать эти понятия!
Верхняя часть – header [хэдэр]. Это шапка сайта. Чаще всего она включает в себя логотип, название, контактные данные. Формируется эта страница при помощи шаблона или руками программистов с помощью html-кода. Хедер чаще всего отображается на всех других страницах сайта.
Основная рабочая область – work area. Все страницы, созданные на сайте, будут отображаться в этой области.
Нижняя – footer [футэр] иногда называют подвал сайта. Это нижняя часть сайта. Чаще всего включает в себя контактную информацию, ссылки на социальные сети, общую информацию о компании, ссылки на ключевые разделы сайта.
Эти части могут занимать разную площадь, но всегда располагаются в этом порядке: Хедер – рабочая область – футер.
Контент-менеджер в основном работает с рабочей областью сайта.
- Свойства страниц и разделов
— Управление заголовком
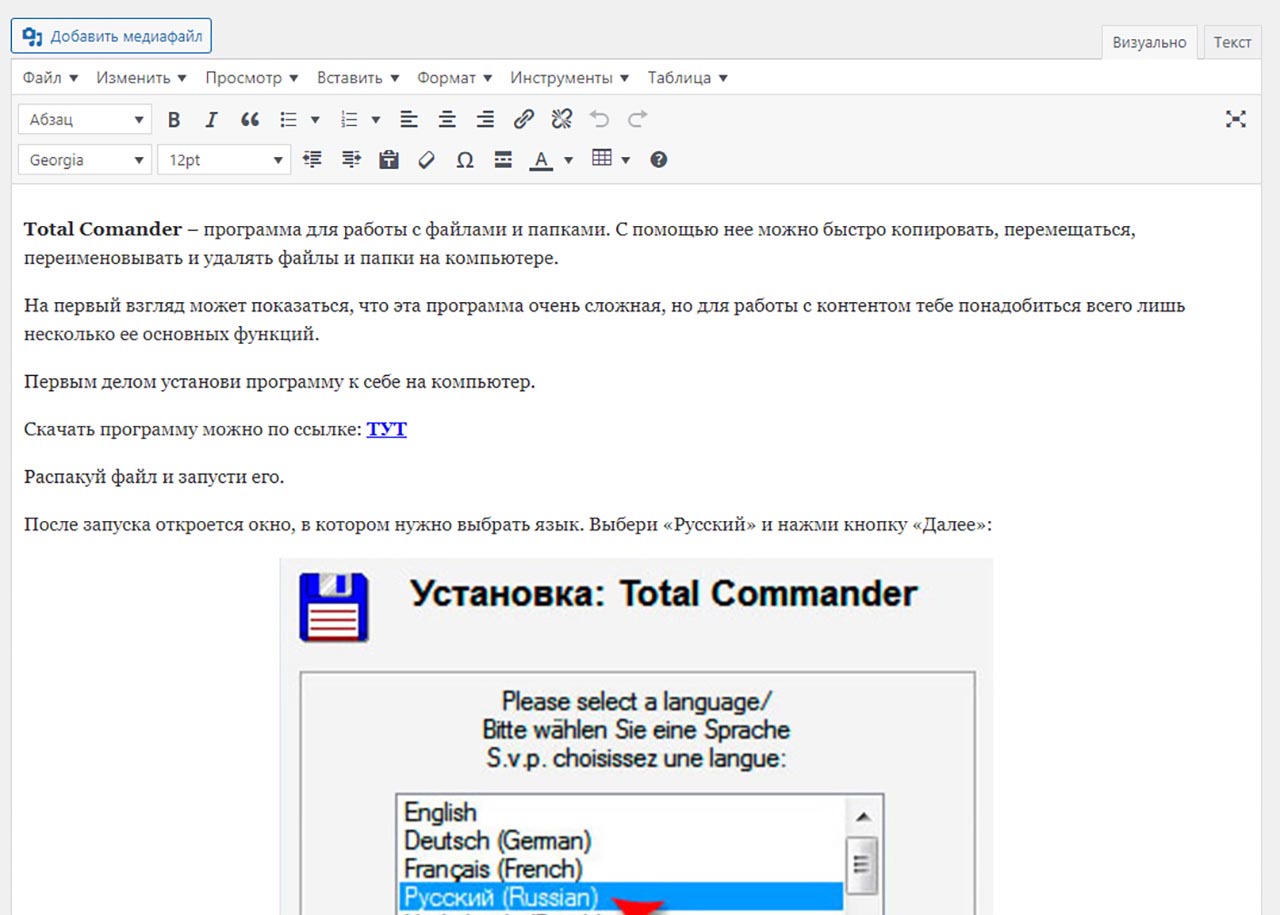
Основное свойство страницы – ее Заголовок. Он отображается как на самой странице самой первой строкой и чаще всего выделен жирным шрифтом, так и на вкладке браузера (самая верхняя часть браузера).
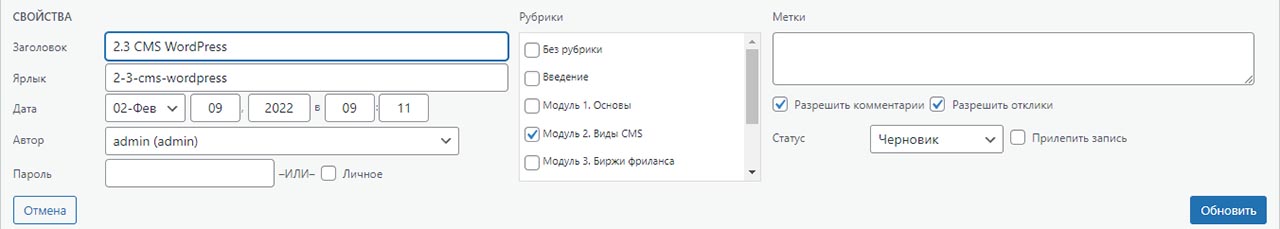
— Управление свойствами страниц
Изменить свойства страницы можно при создании страницы или при ее редактировании. Делается это из публичного раздела сайта (вкладка «Сайт») – «Создать страницу» или «Изменить страницу» – «Заголовок и свойства страницы».
Если заголовок при редактировании не меняется, перейдите в настройки компонента и там измените название.
— Управление свойствами раздела
Изменить свойства раздела можно при создании раздела или при его редактировании. Делается это из публичного раздела сайта (вкладка «Сайт») – «Создать раздел» или «Изменить раздел» – «Свойства раздела».
Свойства главного (вышестоящего) раздела передаются автоматически всем его подразделам.
— Управление доступом к информации
- Управление доступом к информации
Что это значит? Все просто: будут ли видеть посетители сайта ту или иную информацию.
Все пользователи на сайте имеют определенные права или статус (администратор, контент-менеджер, неавторизованный пользователь, авторизованный пользователь и т.д.). В зависимости от статуса пользователь видит только те страницы сайта, которые настроены под этот статус.
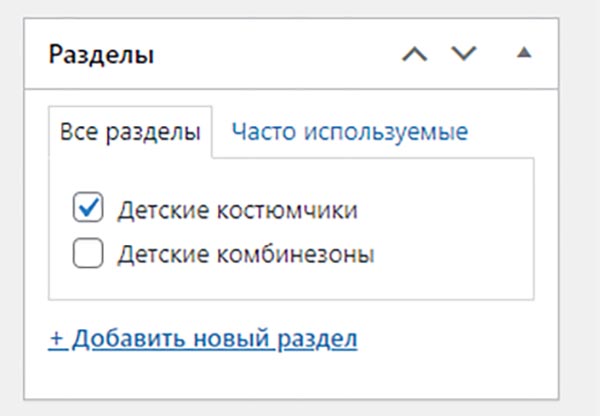
- Назначение прав доступа статических страниц
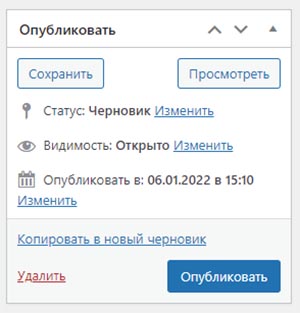
Контент-менеджеру важно знать, как настраивать права доступа на видимость. Так как он работает с общедоступным контентом (если иное не указано в техническом задании). Если вы понимаете, что работа со страницей не окончена и в таком виде показывать посетителям сайта ее нельзя, то при создании страницы или в разделе редактирования страницы поставьте галочку «Ограничить доступ к странице (не публиковать)» при этом не выбирая никакие группы ниже. Как только страница будет завершен и готова к публикации, просто уберите эту галочку.
- Наследование прав доступа статических страниц
Основная мысль.
Наследование доступа позволяет быстро менять права доступа на сам основной раздел и все вложенные в него подразделы.
Например. Основной раздел «Новости для сотрудников» в нем есть разные подразделы: «Технический отдел», «Отдел продаж», «Бухгалтерия» и так далее. В каждом из этих разделом есть конечные страницы – это сами новости. Вы хотите поставить ограничение не авторизованным пользователям (они не должны видеть подразделы в основном разделе «Новости для сотрудников»). Тогда вы устанавливаете необходимые параметры доступа именно в основном разделе, а всем подразделам автоматически присваиваются эти параметры.
- Определение прав доступа динамических страниц
Тут схема такая же, как и на статических страницах (5.4.3), разница лишь в том, что права задаются во вкладке «Администрирование» в соответствующем разделе. Если у вас ограниченные права, то вы просто не увидите вкладку «Доступ».
- Примеры работы прав доступа
Основная мысль.
Если у вас при работе не отображается какая-либо информация для редактирования, значит у вас закрыты на нее права доступа. Если вам эта информация нужна, то обратитесь к администратору с просьбой открыть права на тот или иной раздел.
- Кеш, документооборот и информация
Понятие кэширование важно для нас, так как оно на прямую влияет на отображение контента.
Выражение «сбросить кэш» или «очистить кэш» можно услышать в самых разных моментах работая в интернете. В Битриксе для этого выведена отдельная кнопка, а в браузерах это называется «Очистить историю браузера». Если вы работаете на любом сайте (не обязательно на Битрикс) и после внесения в административную панель каких-либо изменений вы не видите изменений на сайте, то одним из способов решения проблемы – это как раз удаление истории браузера. Перейдите в настройки браузера и там в поиске введите слово «история» или «кеш». Выберите пункт «Очистить историю», выберите временной диапазон (я всегда выбираю «все время») и удалите данные. Не переживайте, ничего важного вы не удалите!
Еще один способ обновить кэш – это много раз нажать на «обновить страницу» горячая клавиша на ПК – F5.
С документооборотом чаще всего работают штатные работники организации. В таком случае прописывается четкое структурированное техническое задание от администратора сайта.
Основная информация.
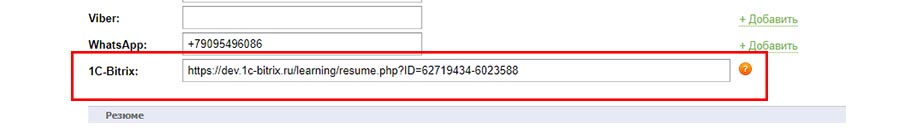
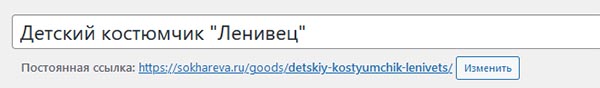
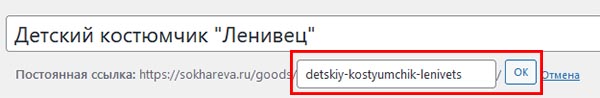
URL страницы – это ссылка на конкретную страницу. У каждой страницы своя ссылка, которая может отображать различные данные, выводимые на этой странице.
URL – прописывается на сайте автоматически, если иного не указано в техническом задании.
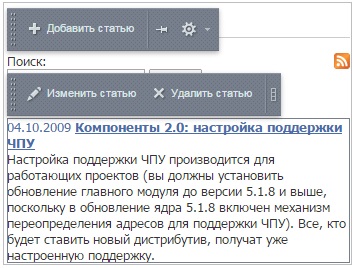
- Человекопонятные URL (ЧПУ) [уэрэл]
Основная мысль.
Для удобства восприятия обычным пользователем используются URL с буквенно-численными обозначениями.
Удобный функционал (который вам подключает администратор), нужен он лишь для визуального восприятия длинных ссылок.
Фактически, при вводе короткой ссылки в адресную строку происходит переадресация на страницу с ее реальной длинной ссылкой.
Права для работы с такими областями выдаются индивидуально администратором сайта и строго регламентируются техническим заданием. Так как внесение изменений во включаемую область может повлиять на общий дизайн сайта.
— Удобные инструменты для безопасной работы
Основная мысль. Автосохранение работает для первого повторного открытия. Чтобы восстановить данные, после того как вы вернулись в редактируемую форму нажмите кнопку «Восстановить автосохраненные значения?». Последние редактируемые данные подставятся, а вам нужно нажать кнопку «Сохранить».
Отмену действия можно сделать так же только для последнего совершенного действия. Поэтому будьте внимательны при удалении, корректировке и добавлении контента.
Сессия – это сеанс работы пользователя с сайтом. Что это значит: длина сессии – это количество времени, проведенное пользователем на сайте без каких-либо действий (движение мышкой, заполнение полей и так далее). То есть, если вы ничего не делаете на сайте или в панели администрирования, то у вас запускается время сессии, по его истечению вас выкинет из системы сайта и все данные, которые были внесены, но не сохранены пропадут!
Время сессии устанавливается администратором сайта.
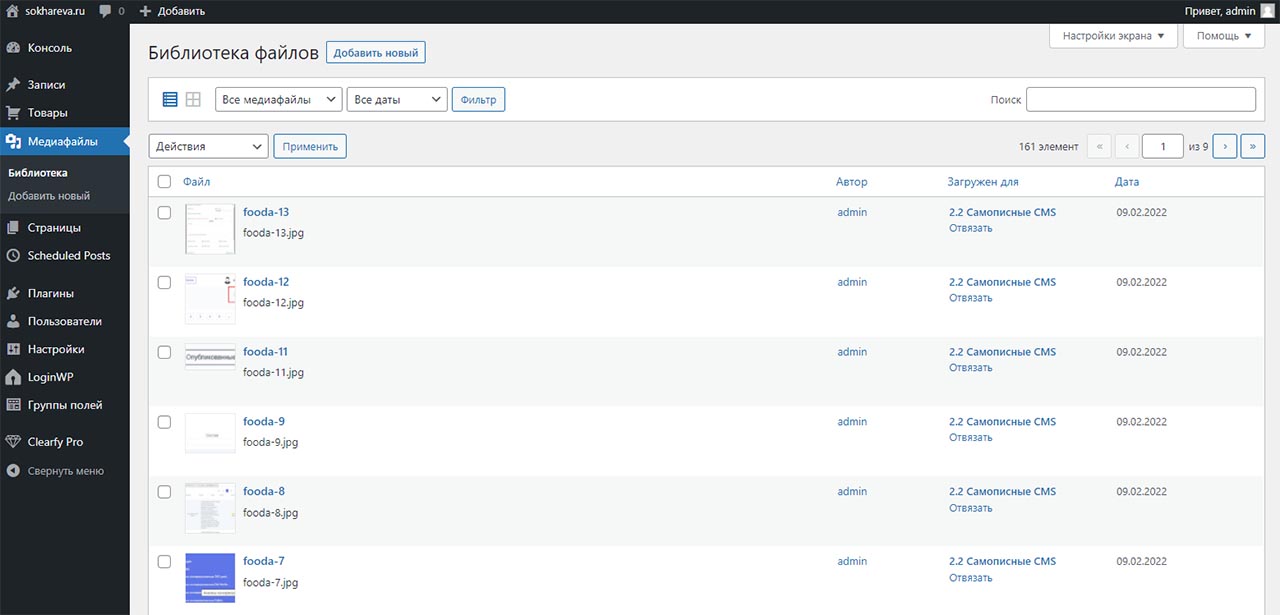
Загрузка файлов непосредственно в «Медиабиблиотеку» позволяет выбрать папку, где будет храниться файл. Если же загружать картинку сразу же в информационный блок, то она загрузится в автоматически созданную папку /upload.
При удалении медиафайла из информационного блока, файл не удаляется из Медиабиблиотеки.
Справа от вкладки «Администрирование» есть значок «i» — новые уведомления. Именно там будут отображаться уведомления по бизнес-процессам, если вы включены в них.
Пройдите небольшое тестирование ответив «Верно» или «Неверно»:
- Статическая информация размещается в файлах, динамическая – в базе данных.
Ответ: ВЕРНО
- Раздел сайта – статический, если в логической структуре сайта есть папка с таким же названием.
Ответ: ВЕРНО
- Статическая и динамическая информации различаются тем, что статическая – неизменяемая, а динамическая – изменяемая информация.
Ответ: НЕВЕРНО
- Статическая информация может программно обрабатываться также, как и динамическая.
Ответ: НЕВЕРНО
- Контент-менеджер работает только в основной рабочей области (work area). Редактирование «шапки» (header) и «подвала» (footer) ему не доступно.
Ответ: НЕВЕРНО
- Если на файл или элемент инфоблока НЕ заданы конкретные права доступа, то действуют права, заданные на раздел, где они размещены.
Ответ: ВЕРНО
- Задание прав на элементы и разделы инфоблока выполняется в точности как задание прав на статические страницы.
Ответ: НЕВЕРНО
- Задание свойств страницы (раздела) выполняется только вручную при создании или редактировании страницы.
Ответ: НЕВЕРНО
- Страница наследует свойства раздела, в котором находится.
Ответ: ВЕРНО
- Если изменения на странице (в элементе инфоблока) внесены, но в публичном разделе не отображаются, нужно нажать кнопку Сбросить кэш.
Ответ: ВЕРНО
- Если при настройке ЧПУ вы заполнили поля Символьный код, но значение этого поля не выводится (то есть адрес имеет вид ***/?ELEMENT_ID=2), то это значит, что компонент не настроен на работу с ЧПУ.
Ответ: ВЕРНО
- Если Включаемая область видна НЕ на всех страницах сайта, то это включаемая область раздела или страницы.
Ответ: ВЕРНО
- Если при редактировании страницы вы сделали что-то не то или не так, то восстановить прежние данные невозможно.
Ответ: НЕВЕРНО
— Практические задания
- Измените заголовок страницы «О магазине» на «Кто мы?»
Во вкладке «Сайт» прокрутите страницу до футера и там перейдите по ссылке на страницу «О магазине». Далее на верхней панели инструментов нажмите «Изменить страницу» — «Заголовок и свойства страницы». Измените заголовок.
- Закройте доступ к странице «Кто мы?» для незарегистрированных посетителей.
Во вкладке «Сайт» прокрутите страницу до футера и там перейдите по ссылке на страницу «Кто мы?». Далее на верхней панели инструментов нажмите «Изменить страницу» — «Доступ к странице» — «Добавить право доступа». Выбираем вкладку «Другое», выберите группу «Все посетители», нажмите кнопку «Выбрать» — выбираем право доступа «Доступ закрыт».
Этим действием мы закрываем доступ вообще для всех пользователей. Но нам нужно, чтобы контент видели все, кроме незарегистрированных посетителей. Значит зарегистрированным нужно доступ вернуть.
Снова нажимаем «добавить право доступа», вкладку «Другое» и выберите группу «Все авторизованные пользователи», нажмите кнопку «Выбрать». Установите право доступа «Чтение»
- Измените время работы интернет-магазина на 9:00-18:00
На верхней панели инструментов включите ползунок «Режим правки». На рабочей области наведите курсор мышки на время работы сайта (цифровое значение) и в появившемся блоке нажмите «Изменить область». Измените время работы и нажмите кнопку «Сохранить».
6. Управление структурой
- Управление структурой сайта
Структура сайта делиться на логическую (это иерархия сайта, его разделы и подразделы) и физическую (это главные файлы сайта, редактирование этих файлов может привести к поломке сайта)
Эта кнопка расположена во вкладке «Сайт» в верхней панели управления. При нажатии на нее в выпадающем списке можно выбрать «Управление структурой» и не переходя во вкладку «Администрирование» работать со структурой сайта.
Это привычная для контент-менеджера административная рабочая CMS. Если нажать на вкладку «Администрирование» вы попадаете в менеджер файлов, где можете производить все необходимые действия с файлами и папками.
- Изменение структуры сайта
— Создание физических страниц
Все параметры, о которых рассказывают в уроке вам будут даны в техническом задании. Так как для каждого сайта они прописываются индивидуально.
— Создание разделов
Все параметры, о которых рассказывают в уроке вам будут даны в техническом задании. Так как для каждого сайта они прописываются индивидуально.
— Удаление страниц и разделов
Важно. Если вы хотите удалить раздел, в котором созданы подразделы или страницы, то все эти данные удаляться!
— Навигация на сайте
- Средства навигации на сайте
Меню, Карта сайта, Навигационная цепочка («хлебные крошки»)
Все эти элементы позволяют пользователям сайта быстро находить информацию на нем.
Пропустите этот раздел. Для работы контент-менеджера эти данные применяются крайне редко и только по техническому заданию. Просто прокрутите урок вниз и поставьте галочку.
- Примеры создания статического и динамического меню
Пропустите этот раздел. Для работы контент-менеджера эти данные применяются крайне редко и только по техническому заданию. Просто прокрутите урок вниз и поставьте галочку.
Пропустите этот раздел. Для работы контент-менеджера эти данные применяются крайне редко и только по техническому заданию. Просто прокрутите урок вниз и поставьте галочку.
Пропустите этот раздел. Для работы контент-менеджера эти данные применяются крайне редко и только по техническому заданию. Просто прокрутите урок вниз и поставьте галочку.
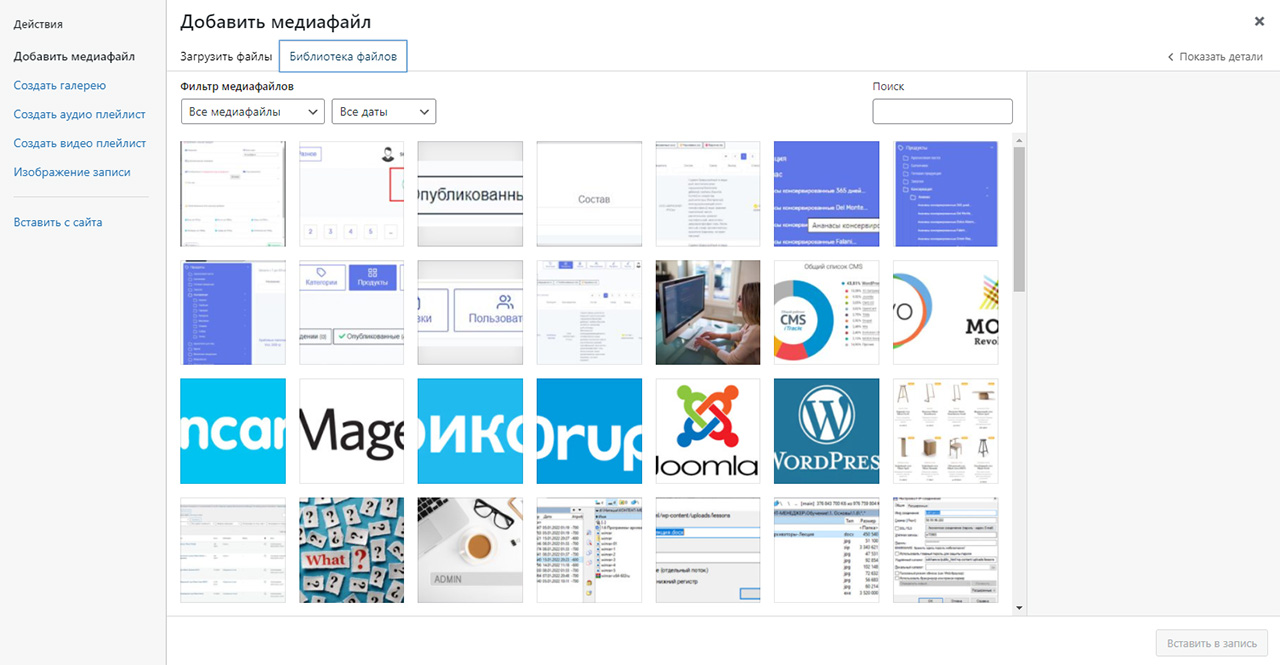
— Медиабиблиотека
Важная часть сайта, с которой постоянно работает контент-менеджер.
— Предварительная настройка
Обычно этот раздел закрыт для редактирования контент-менеджером. Все данные устанавливаются администратором сайта. Пусть значения медиабиблиотеки будут стандартными. Нет смысла тратить время на настройки, т.к. чаще всего вы будете работать только с файлами формата .jpeg, .png, .pdf и т.п. – это стандартный набор файлов, который поддерживают все медиабиблиотеки.
— Коллекции
Коллекции – это условные папки, куда «заливают» (загружают) файлы по определенной теме. Например, для раздела сайта «Отчеты» необходимо загрузить несколько отчетов. После создания новой коллекции с названием «Отчеты» все файлы будут внутри этой коллекции и не будут мешать другим пользователям CMS. Плюс, вы всегда будете знать, где у вас лежат все файлы с отчетами, а не искать их по всей медиабиблиотеке.
— Загрузка файлов
Файлы загружаются в коллекции по одиночке или группой. Можно перетаскивать файл из папки на компьютере или через кнопку «Загрузить» в разделе «Множественная загрузка»
— Работа с элементами коллекции
Один файл можно добавить в несколько коллекций. Удаление фото из одной коллекции приведет к тому, что фото удалится полностью из всех коллекций.
— Поиск
Поиском пользоваться всегда удобно, главное знать, что искать. Какие ключевые слова могут содержаться в названии, описании или ключевых словах в нужном вам файле. Вводите слово и поиск выдает вам все варианты файлов, содержащих это слово.
— Примеры использования медиабиблиотеки
Различные варианты загрузки файлов позволяют работать нам как во вкладке «Сайт», так и во вкладке «Администрирование». При создании страниц или разделов пользуйтесь наиболее удобным для вас способом.
— Проверьте себя
Пройдите небольшое тестирование ответив «Верно» или «Неверно»:
- Логическая структура файловой системы показывает, как сгруппированы страницы и разделы по смыслу. Физическая структура показывает расположение файлов и папок на сервере.
Ответ: ВЕРНО
- Перейти в Менеджер файлов можно только из административного раздела
Ответ: НЕВЕРНО
- Если вы в Административном разделе не видите раздела Файлы и папки, то это значит, что администратор отключил для вас эту возможность.
Ответ: ВЕРНО
- Количество типов меню ограничено тремя типами: верхнее, левое, нижнее.
Ответ: НЕВЕРНО
- Чтобы вышестоящее меню не отображалось в подразделе нужно запретить его вывод в этом подразделе.
Ответ: НЕВЕРНО
- Цепочка навигации формируется на основе специально предназначенных для этого свойств страниц (разделов).
Ответ: НЕВЕРНО
- Если в медиабиблиотеке найти через поиск изображение и удалить его из какой-либо коллекции, то файл удалится из всех коллекций.
Ответ: ВЕРНО
- В медиабиблиотеке можно хранить только медиафайлы (картинки, видео, аудио).
Ответ: НЕВЕРНО
- В медиабиблиотеку есть возможность загружать элементы только по одному.
Ответ: НЕВЕРНО
— В практическом задании № 2 к главе Информация на сайте и работа с ней мы закрыли доступ к странице «Кто мы?» для незарегистрированных посетителей. Верните прежние права доступа к этой странице с помощью кнопки Структура.
Во вкладке «Сайт» на верхней рабочей панели нажмите кнопку «Структура», далее «Управлять структурой», кликните по разделу «Кто мы?» и в выпадающем списке нажмите «Доступ к странице», в появившемся окне нажмите «Отменить ограничения доступа для этого файла» — «Ок»
— Загрузите любой файл в папку /about в физической структуре сайта
Во вкладке «Сайт» в левом верхнем углу переходим в раздел «Меню» — «Контент» — «Структура сайта» — «Файлы и папки» — about. Вас перекинет во вкладку «Администрирование» в папку about.
Нажимаем кнопку «Загрузить файлы». Можно добавлять файлы
— Создайте физическую страницу с названием Тест в папке «О магазине» с произвольным текстом. Добавьте ее в нижнее существующее меню самым последним пунктом.
Во вкладке «Сайт» в самом низу странице перейдем на страницу «О магазине». На верхней рабочей панели нажимаем «Создать страницу», в появившемся окне пишем заголовок страницы – Тест. Снимаем галочку «Добавить пункт меню», жмем кнопку «Далее». В строке «Заголовок окна браузера» пишем – Тестовая страница, жмем кнопку «Готово». В появившемся окне вводим любой текст, нажимаем «Сохранить».
На верхней рабочей панели включаем флажок «Режим правки», спускаемся в самый низ страницы и наводим курсор на список под блоком «О магазине», в появившемся поле нажимаем «Редактировать…», «Вставить пункт», в поле значение пишем – Тест. Нажимаем иконку желтой папки в редактируемой строке, выбираем файл test.php. Нажимаем кнопку «Открыть» — «Сохранить»
7. Управление структурой
Позволяет работать прямо в браузере, не устанавливая никаких дополнительных программ.
- Где используется редактор
Вкладка визуального редактора всегда находится рядом с вкладкой html-кода. Он есть везде, где может присутствовать текстовая и графическая части (карточки товаров, страницы, разделы и т.д.)
Основная мысль. Редактор во всех системах одинаковый и частично похож на Microsoft Word в урезанной версии.
В Битриксе есть кнопка переключения режимов редактирования. С помощью нее можно переключаться между исходным кодом и визуальным редактором или комбинировать их по горизонтали и вертикали. Это очень удобно, когда в ТЗ прописывают четкое задание по html-заголовкам и абзацам.
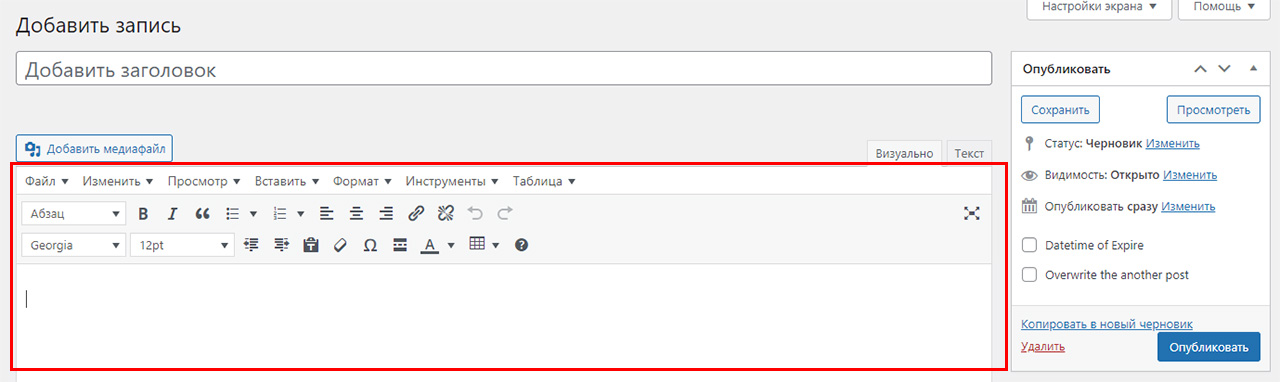
— Форматирование текста
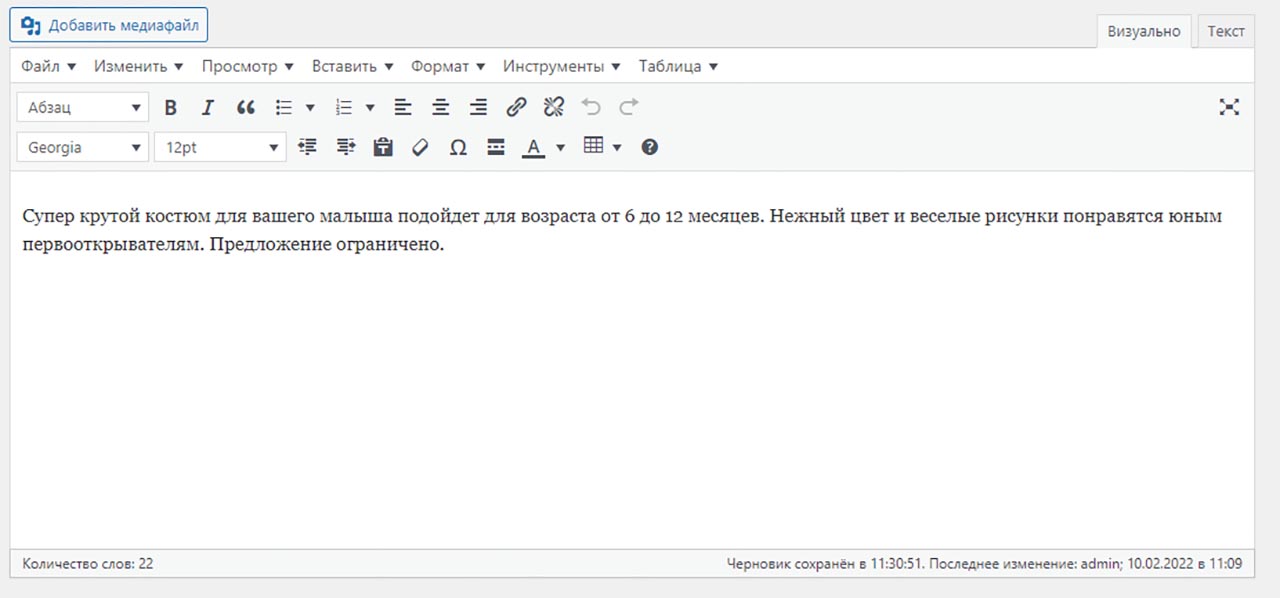
Инструменты работают по тому же принципу, что и в MS Word, поэтому запутаться будет сложно. В этом уроке даны примеры написания разного форматирования текста с помощью html-кода, обратите на это внимание.
— Как работать с таблицами
Таблицы настраиваются и полностью редактируются на ваше усмотрение, простой и интуитивно понятный функционал позволяет создавать заданное число полей и строй, выставлять ширину и высоту.
— Как работать с ссылками
Привязка ссылок часто используется на всех товарных сайтах, например, для перелинковки между группами товаров или ссылки на скачивание технической документации. Ссылки можно использовать для перехода в определенную часть сайта – это называется «якорь». Вы самостоятельно можете создавать якоря в любом нужном для вас месте и привязывать этот якорь, например, к определенному пункту в меню сайта, чтобы пользователь мог быстро попасть в этот раздел страницы сайта.
Такие якоря часто используются на лендинг-страницах. Вам не нужно мотать весь сайт вниз для того, чтобы попасть в нужный раздел. Вы просто нажимаете на нужный раздел поле меню и вас перекидывает на него автоматически.
— Настройка редактора и вставка текста
Очистка стилей при копировании текста хороший инструмент для приведения текстовой части сайта к единому стилю. В настройках советую оставлять все галочки включенными и форматировать тексты согласно ТЗ. Иначе потом придется залезать в html-код и искать ошибку там.
- Как работать с картинками и видео
— Как загрузить и разместить изображение
В Битрикс можно размещать картинки из локального компьютера (при этом они будут загружаться в соответствующую папку в медиабиблиотеке), из интернета (это будет ссылка на картинку и если по этой ссылке картинка будет удалена, то и на вашем сайте ее больше не будет. Она будет «битой») и из медиабиблиотеки (вы можете брать ранее загруженные файлы из нужной вам папки или коллекции в медиабиблиотеке).
— Как разместить видео
Видео так же можно разместить несколькими способами: заранее загрузив его в медиабиблиотеку и в дальнейшем прикреплять его с помощью компонента в нужную часть сайта или загрузить видео на Ютуб-канал, скопировать ссылку на него и вставить эту ссылку в соответствующую форму, при добавлении видео на сайт.
Пройдите небольшое тестирование ответив «Верно» или «Неверно»:
- Визуальные редакторы в Публичной части и в Административной – разные.
Ответ: НЕВЕРНО
- Визуальный редактор одинаков во всех формах редактирования.
Ответ: НЕВЕРНО
- Набор кнопок на панели одинаков вне зависимости от режима работы и настроек
Ответ: НЕВЕРНО
- При вставке текста из других программ можно отключать исходное форматирование
Ответ: ВЕРНО
- Визуальный редактор допускает вставку видео с других серверов, например с Youtube.
Ответ: ВЕРНО
В этом разделе хорошие практические задания, советую выполнить их. Постарайтесь не заглядывать в подсказки, но если это необходимо, то обязательно посмотрите видео, нажав на «+» внизу каждого задания.
8. Компоненты: что это и как их использовать
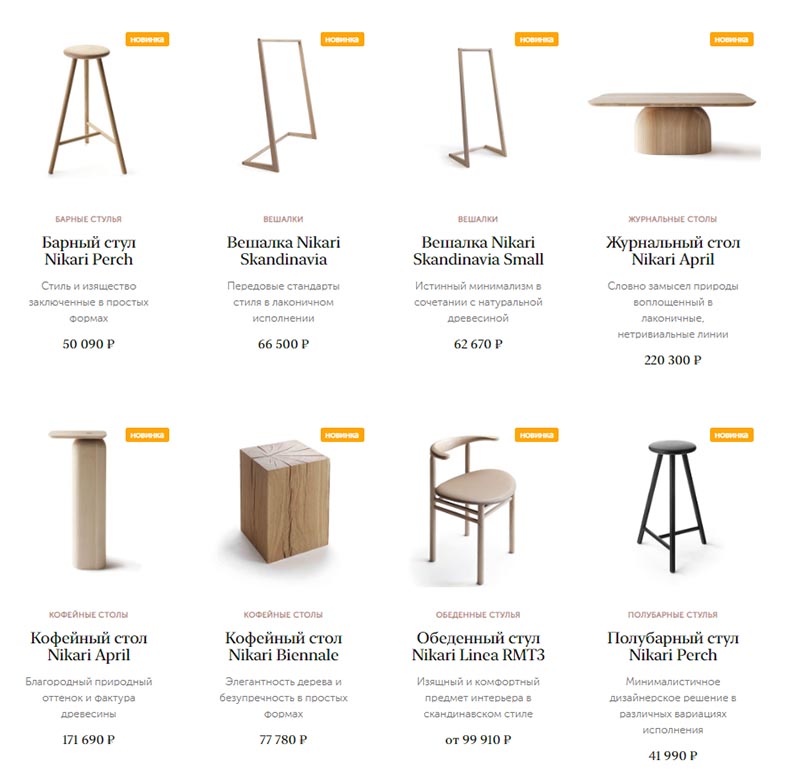
Проще всего контент-менеджеру понять, как работают компоненты на примере карточек товара одежды.
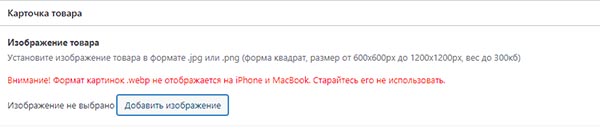
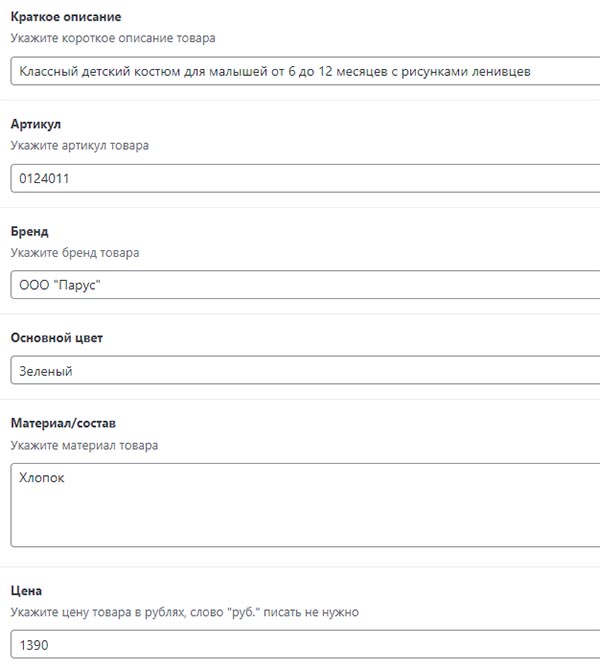
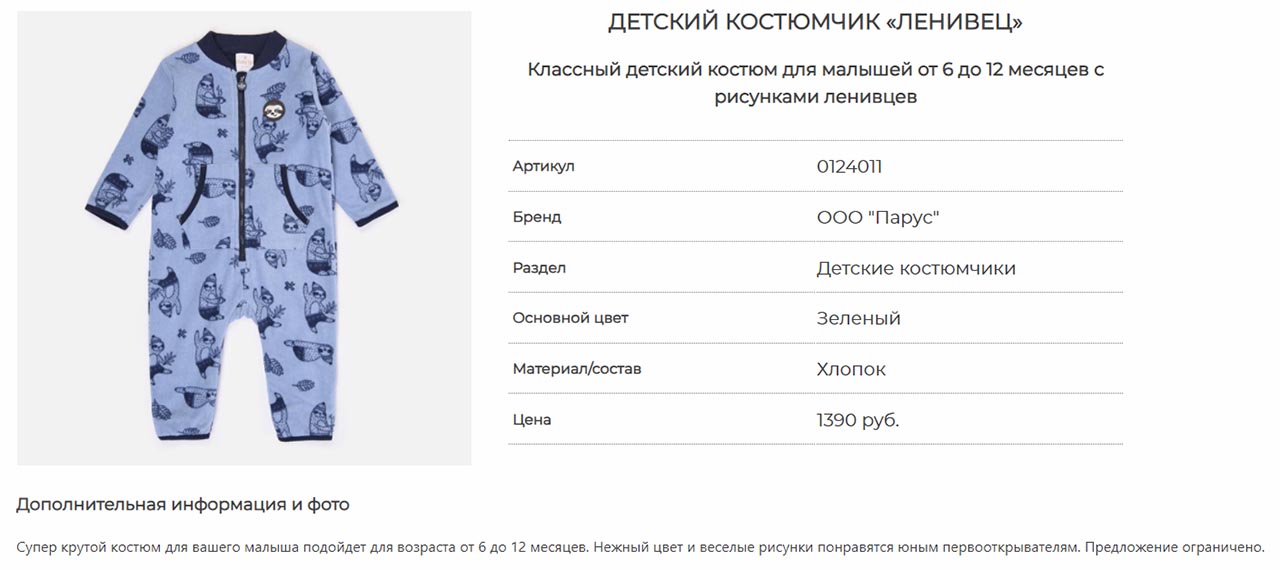
В интернет-магазине вы заполняете карточки товаров, у всех товаров одинаковая структура: фото товара, наименование, артикул, цена, описание, ряд характеристик и т.д.
В этой структуре каждая строчка может быть отдельным компонентом, то есть:
Фото – это простой компонент
Название – это простой компонент
Артикул – это простой компонент и т.д.
На сайте всегда используется только такая структура карточки товара и для того, чтобы вам каждый раз не наполнять карточку повторяющимися простыми компонентами, можно создать комплексный компонент. Это будет шаблон карточки товара, сформированный из простых компонентов.
Комплексные компоненты чаще всего создаются администратором сайта, если иное не прописано в техническом задании.
— Как использовать компонент
Любой компонент добавляется простым перетягиванием его из списка компонента в рабочую область.
— Как настроить компонент
Чаще всего компоненты уже идут с нужными настройками (это делает администратор), но также настройки могут быть прописаны в техническом задании. Если в техническом задании нет никакой информации про настройки компонента, просто оставляйте их стандартными.
- Пример работы с компонентами: создаем новостной раздел
Чаще всего основные разделы сайта уже созданы программистами или администратором сайта. Контент-менеджерам остается только добавлять сам контент (отдельные новости, а не весь новостной блок, отдельные карточки товаров, а не целый каталог магазина). Поэтому пример работы с компонентами нам показывает, как работает эта структура, в реальности создавать ее вы будете крайне редко. Опять же все будет зависеть от технического задания.
Пройдите небольшое тестирование ответив «Верно» или «Неверно»:
- Простой компонент выполняет одну функцию, комплексный – несколько функций от разных простых компонентов.
Ответ: ВЕРНО
- Компонент размещается на физической странице переносом иконки в визуальном редакторе.
Ответ: ВЕРНО
- Если в визуальном редакторе отсутствует панель компонентов, то вы редактируете элемент инфоблока.
Ответ: ВЕРНО
- На одной странице возможна работа нескольких комплексных компонентов.
Ответ: НЕВЕРНО
- Комплексному компоненту требуется лишь одна физическая страница, но при этом он создает целый виртуальный раздел.
Ответ: ВЕРНО
- Компонент требует настройки. Часто это настройка на какой-то инфоблок.
Ответ: ВЕРНО
- Для быстрого отключения вывода данных каким-то компонентом лучше просто удалить компонент.
Ответ: НЕВЕРНО
— Создайте новую страницу. В мастере создания новой страницы напишите заголовок «Тест» и нажмите кнопку «Далее» и еще раз «Далее», затем «Готово». У вас откроется форма редактирования страницы. Если в правой части этой формы нет панели с компонентами и сниппетами, то нужно нажать на маленькую стрелочку в правой части и форма развернется.
В строке поиска введите «Новости». Вы увидите компонент Новости, подсвеченный зеленым цветом. Перетащите его в левую часть формы. Если у вас перед новостью есть какой-либо текст – удалите его.
Нажмите два раза на компонент новости. Откроется окно «Параметры компонента». В разделе «Шаблон компонента» — «Основные параметры» — «Тип инфоблока» выберите «[news] Новости».
Ниже в поле «Инфоблок» выберите «[1] Новости». Нажмите кнопку «Сохранить». И еще раз кнопку «Сохранить». Вы увидите результат на сайте – страница с новостями, где собраны все новости сайта. В каждую новость можно перейти и посмотреть ее (каждая новость – это отдельная страница).
— Перейдите на страницу любой новости. Отредактируйте параметры компонента так, чтобы название новости попадало в цепочку навигации.
На странице любой новости включите режим правки страницы (правый верхний угол – бегунок).
Наведите мышку на поле с новостью и нажмите шестеренку, откроется окно «Параметры компонента». Переходим в раздел «Дополнительные настройки» и ставим галочку напротив «Включать название элемента в цепочку навигации». Жмем «Сохранить». Проверяем результат: название новости должно отображаться в цепочке навигации над основным названием новости.
9. Информационные блоки
- Что такое информационные блоки (инфоблоки)
Инфоблоки применяются для всех видов информации, которую можно структурировать (представить в виде таблицы/каталога). Для чего нужны инфоблоки: отображение каталогов с товарами, статьи, доски объявлений, новостная лента и пр.
Эта тема уже частично была изучена в уроках выше, мы рассматривали ее в сравнении с Fooda.
Еще раз продублирую сравнительную таблицу.
| Самописная CMS Fooda |
Bitrix |
| Основная товарная группа:
Молочные продукты |
Основной тематический блок (инфоблок):
Контент |
| Подгруппа 1:
Йогурты |
Тематический блок 1 (инфоблок):
Каталоги |
| Подгруппа 2:
Йогурт питьевой |
Тематический блок 2 (инфоблок):
Одежда |
| Подгруппа 3:
Йогурт питьевой с добавками/Йогурт питьевой классический |
Тематические блоки 3 (инфоблок):
Платья/Штаны |
|
Далее в каждой подгруппе/блоке 3 ряда идут карточки товаров (элемент)
|
- Общий порядок работы с информационными блоками
Нам важно знать, что информация располагается последовательно и сгруппирована по какому-либо смыслу от основного инфоблока к списку элементов.
Типы инфоблоков создают администраторы сайта, если иное не указано в техническом задании! Если заказчик просит вас создать новый инфоблок обязательно просите ТЗ! Так как его настройки могут сильно повлиять на сайт в целом.
- Создание и настройка инфоблока
— Создание и редактирование инфоблока
Нам нужно знать, где искать кнопки для создания инфоблоков. Все его настройки и параметры заполняются по техническому заданию.
— Основные настройки
Пропустите этот урок, просто поставьте галочку «Прочитано». Все данные по настройкам вам будут выданы в техническом задании от заказчика.
— Настройка SEO данных в инфоблоке
Пропустите этот урок, просто поставьте галочку «Прочитано». Без понимания ключевых понятий сейчас будет сложно понять, для чего в этом уроке проставляются данные именно в таком виде. В 3 обучающем блоке у нас будет урок по SEO.
— Свойства элементов
Основная мысль.
Свойства создаются отдельно для каждого инфоблока. Значения свойства задаются в элементах инфоблока. Показ значений свойств на сайте определяется настройками компонента.
— Настройка доступа к инфоблокам
Так как чаще всего контент-менеджеры работают с интернет-магазинами, то настройки доступа остаются по умолчанию – Режим «Чтение» для всех, но с исключением на администраторов. Настройка всех остальных прав определяются по техническому заданию.
— Предустановленные данные для полей элементов и разделов
Пропустите этот урок, просто поставьте галочку «Прочитано». Предустановкой данных занимается администратор сайта, если другого не указано в техническом задании.
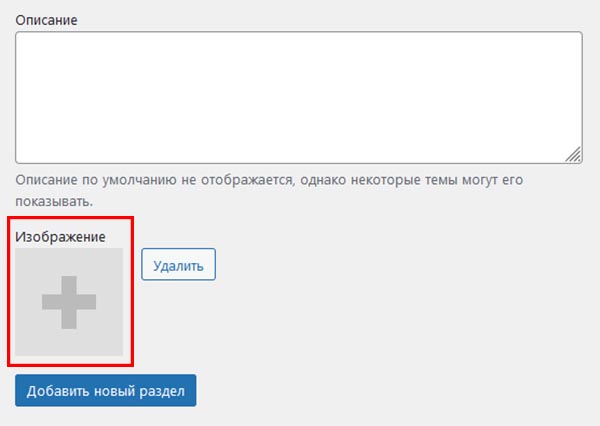
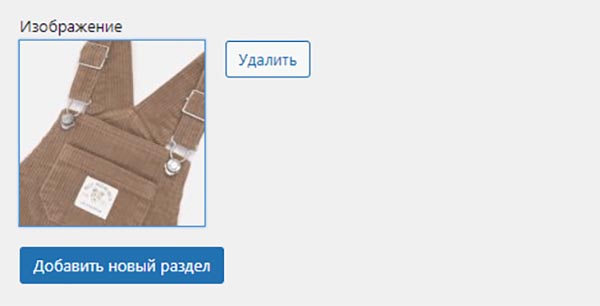
— Нанесение авторского знака
Изучите урок для того, чтобы понимать, как устанавливать авторский знак в виде фото и текста. Этот функционал часто используется в работе с интернет-магазинами и сайтами-блогами.
— Подписи
Чаще всего эти преднастройки делает администратор сайта. А вы уже работаете с готовыми шаблонами.
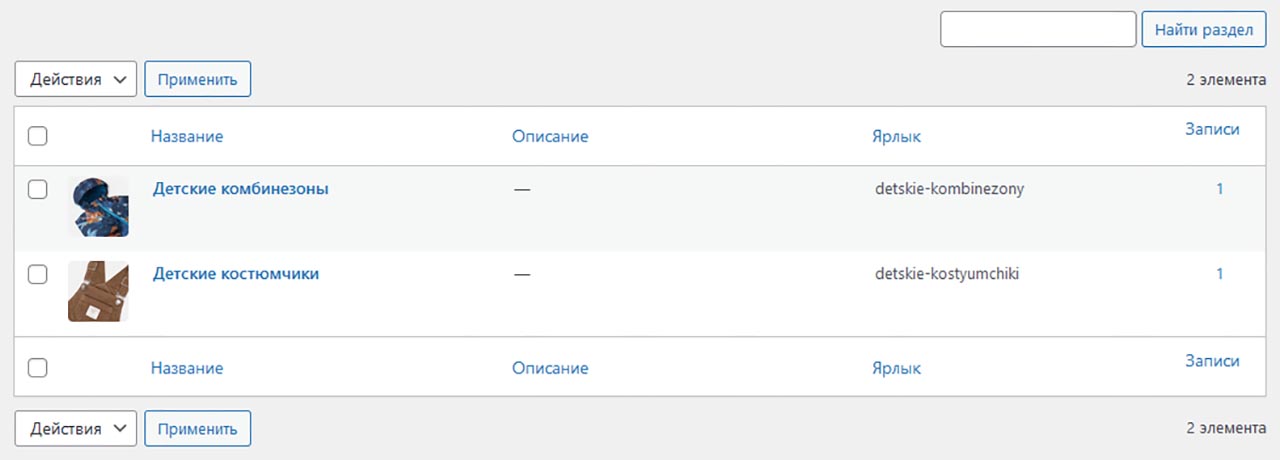
— Разделы: создание, расположение в меню, удаление
Посмотрите урок. Эта информация пригодится для работы с сайтами на Битрикс.
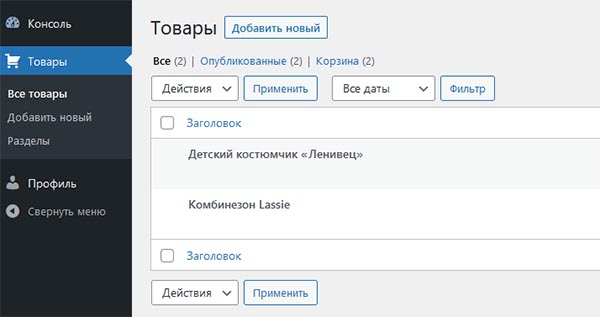
— Элементы: создание, изменение, удаление
Посмотрите урок. Эта информация пригодится для работы с сайтами на Битрикс.
— Редактор изображений в элементах инфоблока
Советую делать редактирование фото перед тем, как вы загружаете ее на сайт, это поможет вам четко отслеживать качество изображения и его вес.
— Настройка SEO информации
Пропускаем этот урок и ставим галочку «Прочитано»
— Настройка форм элементов и разделов под себя
Если администратор вам выдал права на настройку редактирования форм элементов и разделов, то при редактировании обязательно делайте себе пометки, какие формы вы убрали из форм. Бывает так, что в процессе работы вам нужно вернуть какие-то формы, на первых этапах работы вспомнить, где вы делали настройки и какие формы удаляли будет сложно, поэтому записывайте эти действия себе отдельно.
— Подсказки в форме элемента
Хороший способ помечать для чего вам нужны поля, отображенные в свойствах. Пользуйтесь подсказками для облегчения своей работы.
— Экспорт/импорт данных
— Экспорт данных
Экспортировать файлы можно, если у вас установлен соответствующий доступ. Делается это для того, чтобы иметь возможность работать с данными сайта в табличном режиме.
На примере Fooda. Так как в самописной админке Fooda нет функции импорта, вам приходилось делать Excel таблицу самостоятельно. Этого можно было избежать, если бы программисты Fooda добавили такой функционал в административную панель.
— Как подготовить CSV-файл для загрузки
Пропускаем этот урок и ставим галочку «Прочитано». Шапку файла вам всегда выдает администратор, если иного не указано в техническом задании.
— Импорт данных
Часто бывает так, что заказчик выдает вам Ecxel-файл с данными. При этом на сайте у него уже все готово для импорта данных. Вы можете загрузить файл в административной части сайта и данные автоматически подгрузятся на сайт. Рекомендую первое время выборочно проверять загруженные данные для того, чтобы все данные были на своих местах.
— Экспорт данных
Формат XML позволяет создавать более полную таблицу данных (со свойствами и изображениями).
— Импорт данных
Пропускаем этот урок и ставим галочку «Прочитано». Такие файлы загружаются администратором сайта и требуют дополнительных настроек по времени работы. Загрузка и выгрузка таких файлов, чаще всего, происходит ночью, когда посещаемость сайта самая низкая. Это связано с тем, что загрузка/выгрузка влияют на работоспособность сайта.
— Экспорт в RSS
Пропускаем этот урок и ставим галочку «Прочитано». Контент-менеджер данным функционалом не пользуется, если иного не указано в техническом задании.
— Отображение данных из RSS
Пропускаем этот урок и ставим галочку «Прочитано». Контент-менеджер данным функционалом не пользуется, если иного не указано в техническом задании.
- Публикация на сайте информации из инфоблоков
— Компоненты: выставляем информацию напоказ
Схема отображения информации, записанной в компоненте инфоблока.
Раздел – Страница в разделе – Компоненты на странице – В параметрах компонента обязательно указать тип инфоблока и сам инфоблок.
— Настройки инфоблока для корректного поиска элементов
Адреса страниц и инфоблоков подставляются автоматически. Если вы в разделе сайта не видите какие-то страницы, обратите внимание на URL, возможно ошибка отображения кроется в нем.
— ЧПУ: делаем адреса понятными
Посмотрите видео урок, чтобы иметь представление о том, как настраивать ЧПУ. Чаще всего данные для ЧПУ прописываются в техническом задании.
— Вложенные ЧПУ: формируем полные адреса
Детальные настройки ЧПУ обязательно прописываются в техническом задании, так как это важная составляющая сайта. Но, таких настроек может и не быть, заказчик может оставить стандартные (автоматически формируемые) названия URL.
— Основная страница элемента среди дублей
Один товар может относиться к нескольким разделам. Например, «Стол» может быть как обеденным или письменным, так и журнальным. Для того, чтобы не создавать 3 отдельные карточки товара с один и тем же столом в разных разделах (обеденные столы, письменные столы, журнальные столы), достаточно создать только одну карточку, но привязать ее к трем разделам.
Настройка URL в данном случае нужна для того, чтобы поисковые системы Яндекс и Goole правильно считывали информацию с вашего сайта.
— Красивые адреса для фильтра товаров
Пропускаем этот урок и ставим галочку «Прочитано». Это повторение всей информации, которая была выше.
— Примеры
1- 5 задания
Выполните практические задания по этим урокам. Так визуальная память поможет вам в дальнейшем не бояться работать на Битриксе.
— Как быстро открыть форму элемента или инфоблока
— Контент – Инфоблоки – Инструменты – перейти к инфоблоку/элементу (в тестовом редакторе сайта эти действия ограничены правами доступа)
— Фасетный поиск: улучшаем работу каталога товаров
Очень часто такой вид поиска используется на сайтах одежды, так как там можно установить очень много разных характеристик товаров для фильтрации поиска.
Такой вид поиска настраивается администратором сайта, если иного не указано в техническом задании.
— Групповая генерация символьных кодов
Создание символьных кодов может потребоваться для работы с уже существующими сайтами и редактированием уже имеющихся элементов.
4-7 уроки
Для общего понимания работы с Битрикс можно посмотреть эти уроки. На практике контент-менеджер крайне редко работает с этими настройками.
— Возможные проблемы
Данные настройки можно проводить только по согласованию с заказчиком, если о них не указано в техническом задании. Вообще любые изменения вносимые в php нужно согласовывать с администратором или заказчиком.
Пройдите небольшое тестирование ответив «Верно» или «Неверно»:
- Количество элементов инфоблока не ограничивается. При этом каждый из них может быть привязан к нескольким разделам.
Ответ: ВЕРНО
- Если при создании инфоблока вы ошиблись типом, не беда, просто поменяйте тип на нужный.
Ответ: НЕВЕРНО
- Настроенные при создании инфоблока SEO данные не могут переопределяться в разделах и элементах.
Ответ: НЕВЕРНО
- Отредактировать SEO шаблоны инфоблока можно в любой момент.
Ответ: ВЕРНО
- Инфоблок подходит для хранения любого типа информации большого объема.
Ответ: НЕВЕРНО
- Если добавленное новое свойство инфоблока не появилось в настроенной «под вас» форме редактирования элемента, то виноват кеш.
Ответ: НЕВЕРНО
- Если добавленное новое свойство инфоблока не появилось в Публичной части, то виноват кеш.
Ответ: НЕВЕРНО
- Если удалить раздел инфоблока, то удалятся и все элементы этого раздела.
Ответ: ВЕРНО
- Создание элементов вручную – не самый оптимальный способ наполнения инфоблока большим объемом информации.
Ответ: ВЕРНО
- Экспорт и импорт инфоблока может выполняться в разных местах Административного раздела.
Ответ: ВЕРНО
- Для использования ЧПУ нужно: задать символьные коды, настроить компоненты и дать разрешение на использование ЧПУ в настройках инфоблока.
Ответ: НЕВЕРНО
- Чтобы не иметь претензий от SEOшников по дублям страниц, нужно настроить для элементов «основной раздел»
Ответ: ВЕРНО
Рекомендую выполнить 1 и 2 практическое задание по примеру из урока.